コンテナページの分けかた
IM-BloomMakerのデザイン編集画面では、コンテナページという単位にエレメントを配置して画面を作成していきます。
コンテナページ内のエレメント数が多くなってくると、縦/横方向にスクロールして目的のエレメントを探す手間が発生したり、画面構成が深くなることでエレメントの区切りが分かりづらくなったりします。かといってコンテナページを細かく分けてしまうと、無数のコンテナページから目的のものを探す手間が発生します。
こうしたことを避けるため、適度にコンテナページを分けていくことをおすすめします。
ここでは、マスタメンテナンステンプレートのコンテナページ構造を例に、コンテナページの分けかたについての一例を紹介します。あくまで一例のため、この形での分けかたを強制するものではありません。分けかたはプロジェクトやチームの方針に合わせて調整してください。
- IM-BloomMakerではコンテナページ埋め込みエレメントを利用することで、別途作成したコンテナページの内容(配置したエレメント)を表示できます。
-
このページに掲載している画面は
2024 Autumn(Jasmine)環境のものです。お使いのバージョンによっては外観や内容が異なる場合があります。
説明
マスタメンテナンステンプレートがコンテナページの分けかたの参考になります。このテンプレートには、マスタを表示する一覧画面と、マスタを登録(編集・参照)する画面があります。
以下の方針でコンテナページが分かれています。
- アプリケーション全体のコンテナページ配置を決める(画面ごとのデザインが統一される)
- 管理しやすい単位や役割ごとにコンテナページを分ける
- 機能やパーツで分ける
- エレメントが多くなってきたら分ける
サンプル資材
こ�のページでは、Accel Studioの業務テンプレートにあるマスタメンテナンステンプレートで作成できる資材を例に説明しています。
上記資材の内容を確認するには以下の手順で操作します。
サイトマップ>Accel Studio>アプリケーション作成>業務テンプレート一覧の画面で、ベーステンプレートにあるマスタメンテナンスから作成すると、Accel Studio>アプリケーション管理>アプリケーション一覧>自動生成されたアプリケーションに資材が表示されます。
実装イメージ
サンプル資材は、エレメントセット機能を使用していません。共通化したいエレメント構成などがある場合には、この機能を活用してみてください。
また、マスタメンテナンステンプレートのように、ひな形にしたい画面コンテンツを用意してテンプレートを作成しておけば、同じ内容から画面コンテンツを新規作成できます。
エレメントセット・テンプレートの使用手順
- エレメントセットを使用する
- コンテンツを新規登録する ※テンプレートを選択して作成
一覧画面の構成
画面共通で利用するコンテナページ
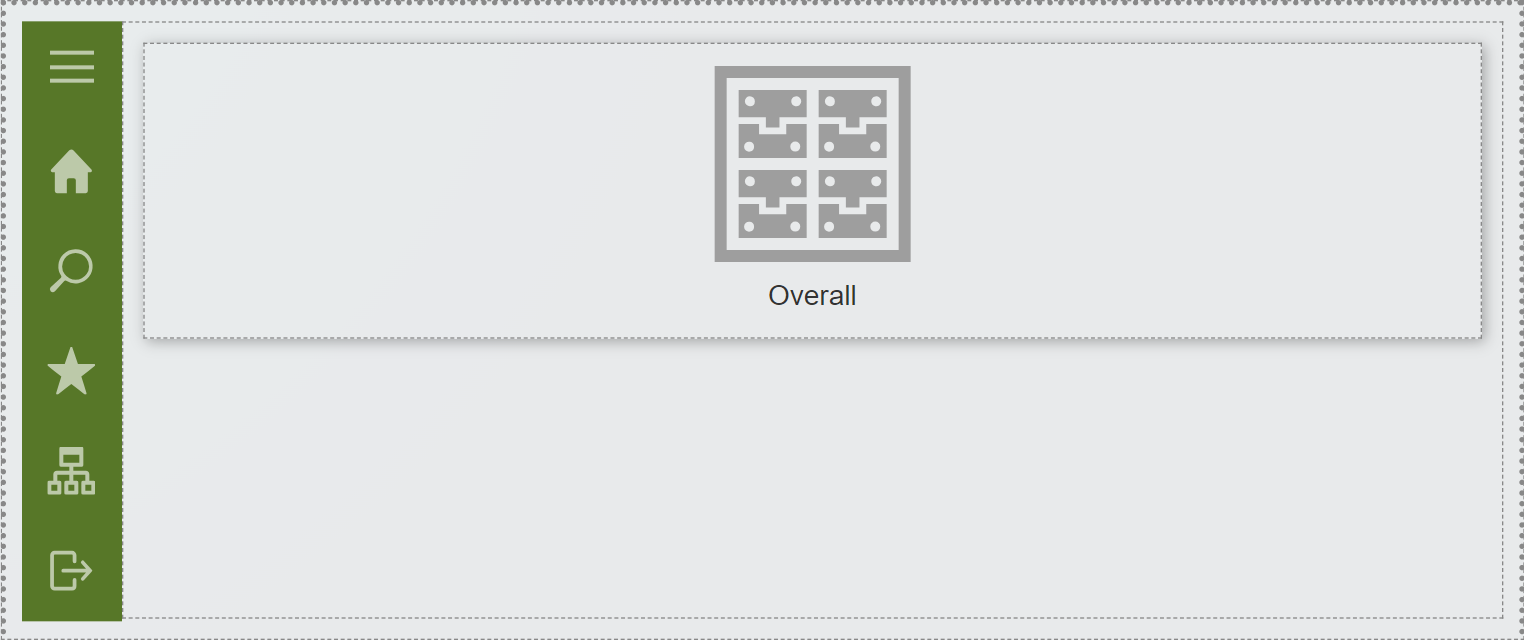
Main Page:ベースのレイアウトを定義サイドメニューコンテナとコンテンツページ埋め込み(pageプロパティにOverallを指定)エレメントのみを配置
Overall:コンテンツ領域の構成を定義コンテナページ埋め込みエレメントで各コンテンツのコンテナページを配置
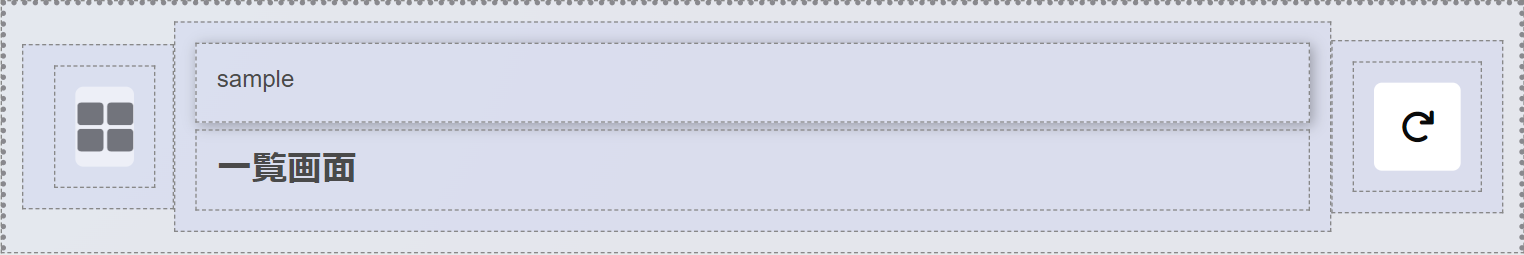
Header:ページのヘッダを表示- ヘッダには画面のタイトルや更新ボタンなどを配置
コンテナページのデザイン編集画面
- Main Page
- Overall
- Header



一覧画面で利用するコンテナページ
Search Condition:検索条件の入力欄を表示Table Operation:テーブル(一覧)上部に新規作成ボタンや検索絞り込みなどを表示Table:リッチテーブル(テーブルとページングアイテム)を表示
コンテナページのデザイン編集画面
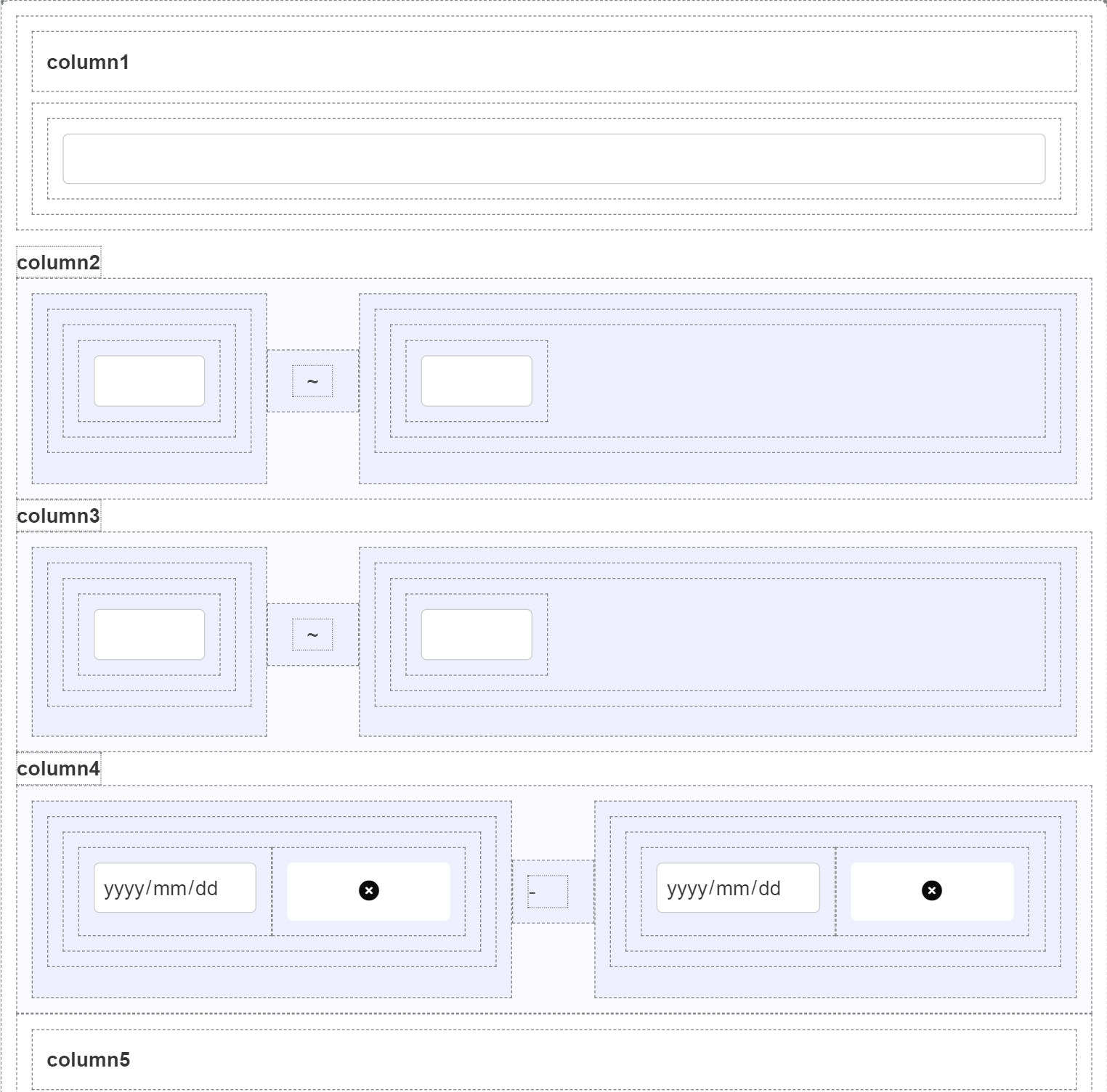
- Search Condition
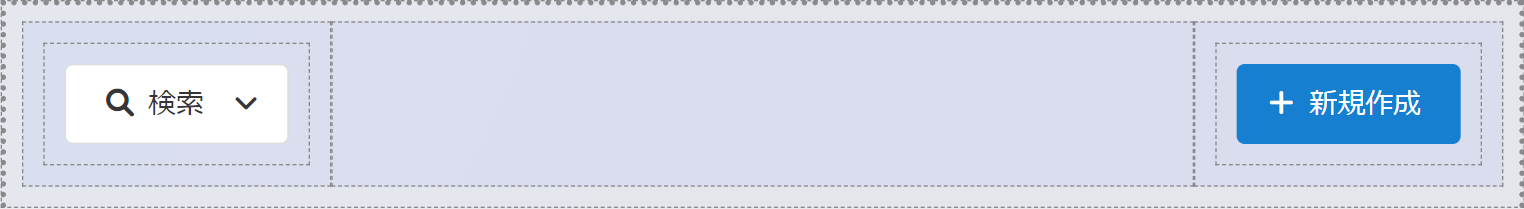
- Table Operation
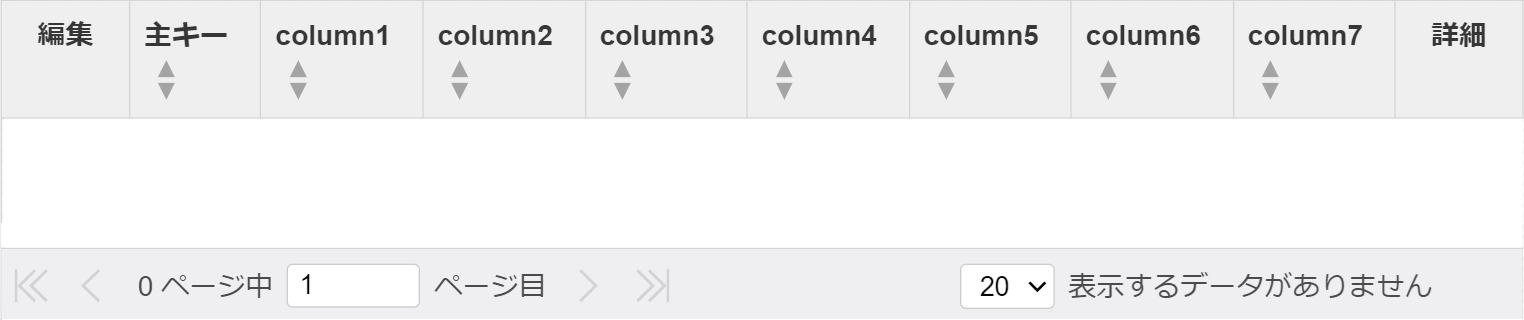
- Table



登録・編集・参照画面の構成
登録・編集・参照画面で利用するコンテナページ
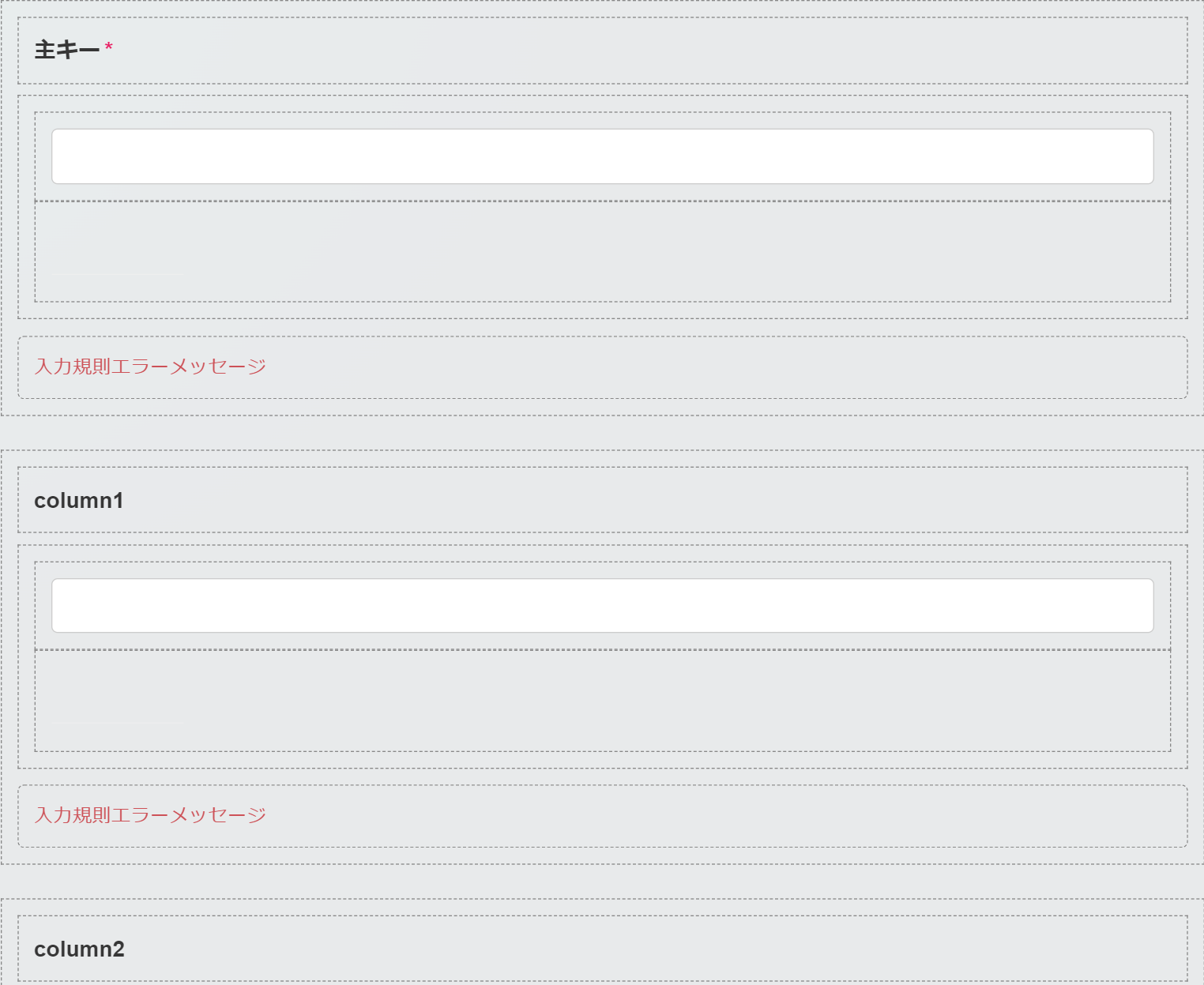
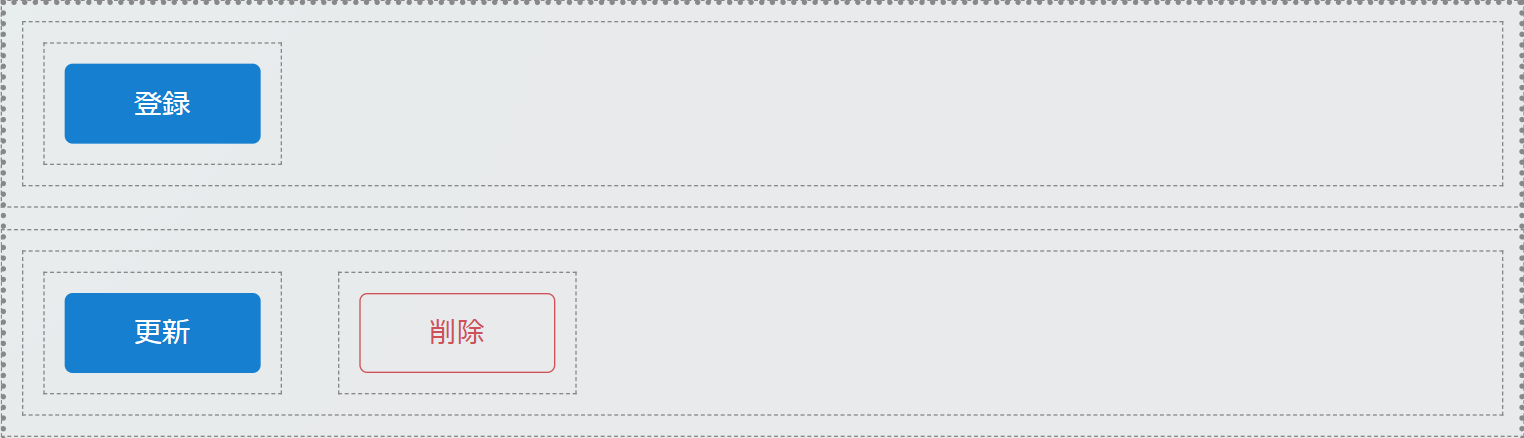
Input Area:入力フォームButton Area:フォームのボタンを表示
コンテナページのデザイン編集画面
- Input Area
- Button Area