一覧画面(テーブルコンテナ)
IM-BloomMakerでテーブル形式の一覧画面を作成する場合の実装例を紹介します。ここでは、おもにテーブルコンテナを説明し、参考としてリッチテーブルも取り上げています。
※テーブルコンテナはBulma部品を解説します。
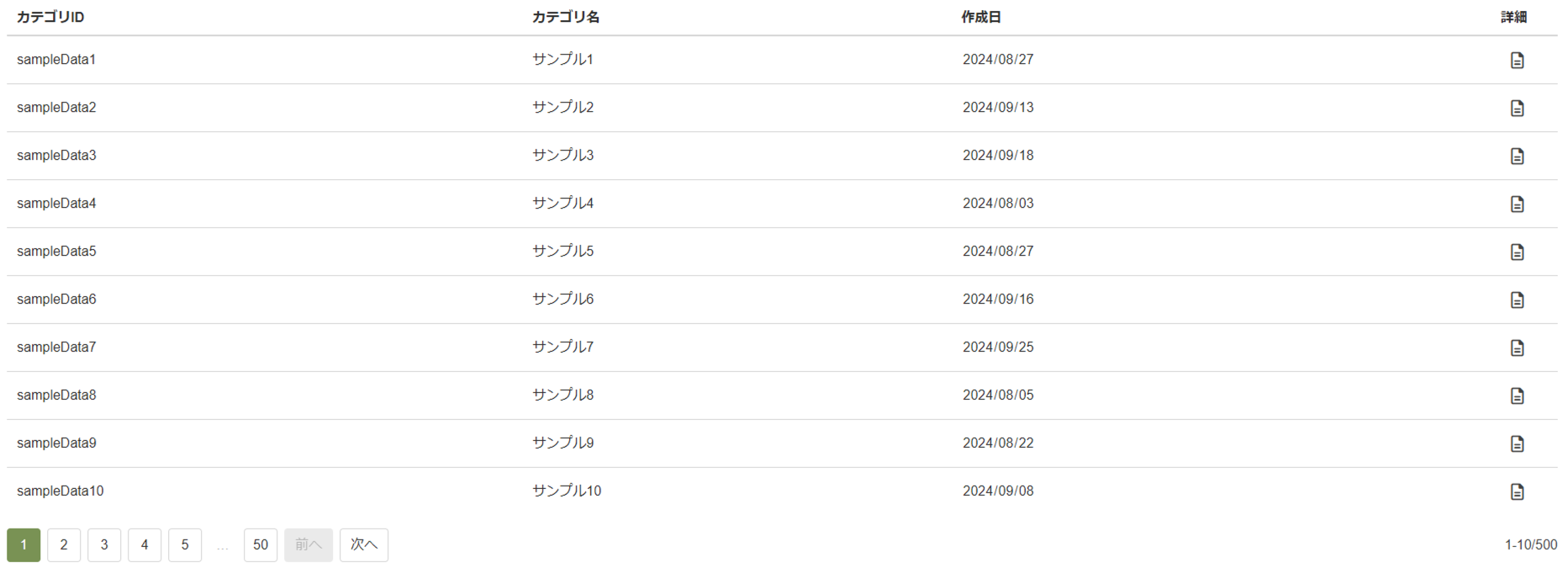
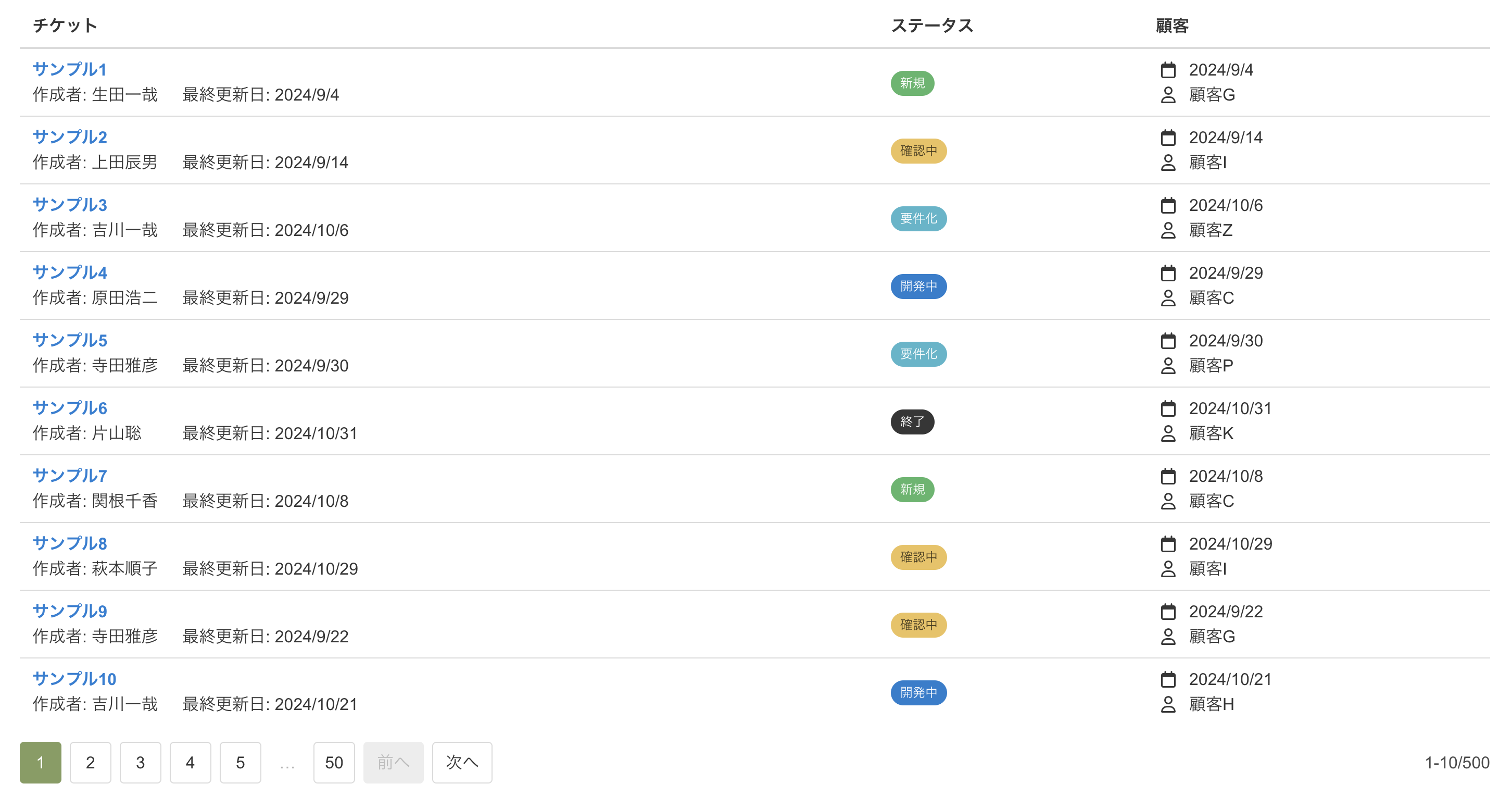
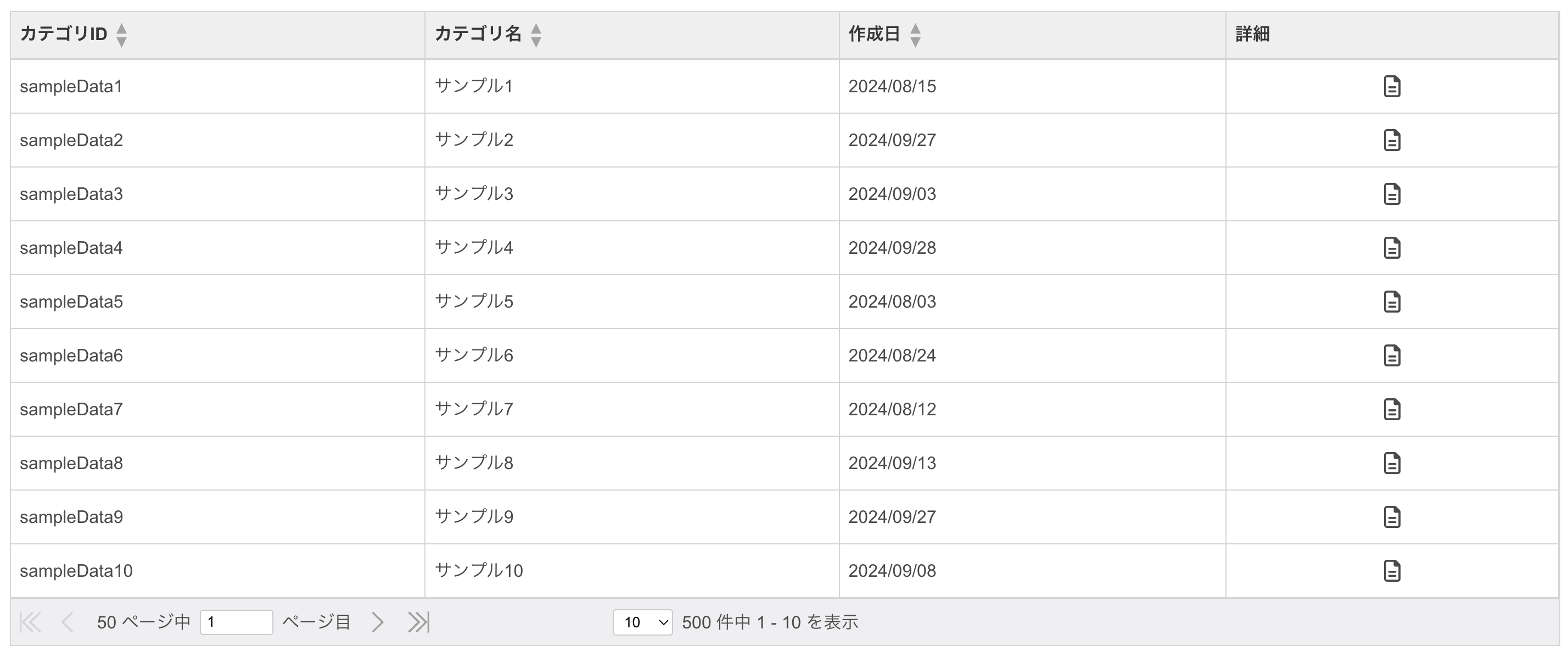
完成イメージ
テーブルコンテナ
 |
|---|
説明
IM-BloomMakerでテーブル形式の一覧画面を作成する場合、テーブルコンテナ(Bulma)とリッチテーブルを利用できます。それぞれの特徴や実装方法は大きく異なるので、開発方針に合わせて使い分けることをおすすめします。
| 項目 | テーブルコンテナ | リッチテーブル |
|---|---|---|
| 概要 | デザイン・機能ともに自由度が高いが、複数のエレメントが必要 | ソート、ページング、簡易検索、データ編集機能を持つエレメント |
| 構成エレメント | テーブルコンテナ、ラベル、ページネーションなど | リッチテーブルのみ |
| カスタマイズ性 | エレメントの追加やCSSで細かくカスタマイズ可能 | プロパティで設定できる範囲のみ |
| 機能 | エレメントやアクションを追加することで自由に対応可能 | プロパティで設定可能なもの(ソート、ページング、簡易検索、データ編集) |
| 必要な知識 | 利用するエレメントについての理解 | リッチテーブルの仕様 |
| パフォーマンス | エレメントやアクションの設定により比較的調整しやすい | 調整は難しい |
利用シーンの例
テーブルコンテナ
セル内に複数の情報やタグを入れるような場合には、テーブルコンテナが適しています。
リッチテーブル
シンプルな表を作りたい場合には、リッチテーブルを利用することでエレメントひとつで実現できます。
サンプル資材
実装例のサンプルを用意しています。Accel Studioにインポートして内容を確認できます。
備考
- リンクからZipファイルをダウンロードし、
Accel Studio>アプリケーション管理>インポートの画面でインポートすると、Accel Studio>アプリケーション管理>アプリケーション一覧>intra-mart Low-Code HANDBOOKに資材が表示されます。 - サンプル資材は
2024 Spring(Iris)以降のバージョンでご利用いただけます。
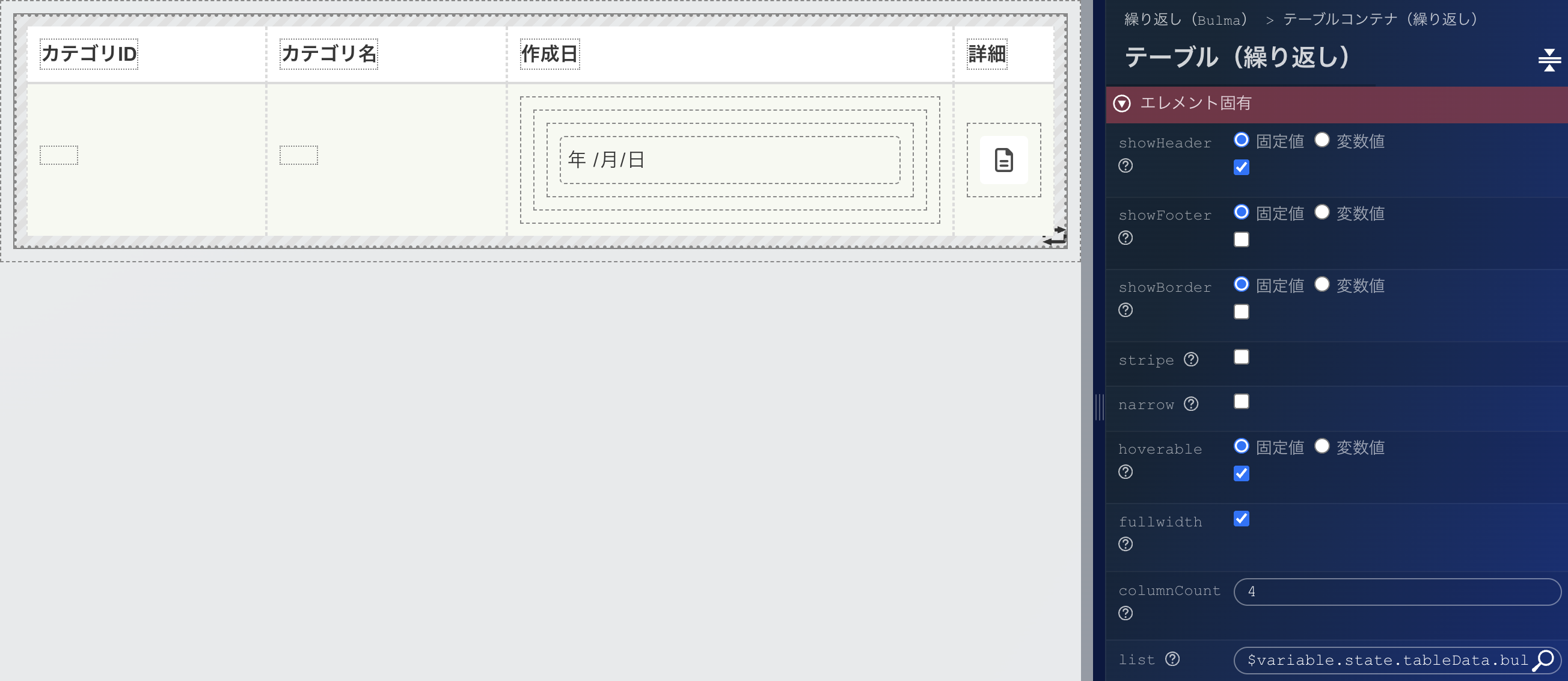
実装イメージ
デザイン編集画面で実装する項目ごとのイメージを紹介します。
変数
 |
|---|
ヒント
エレメント(テーブル)
 |
|---|
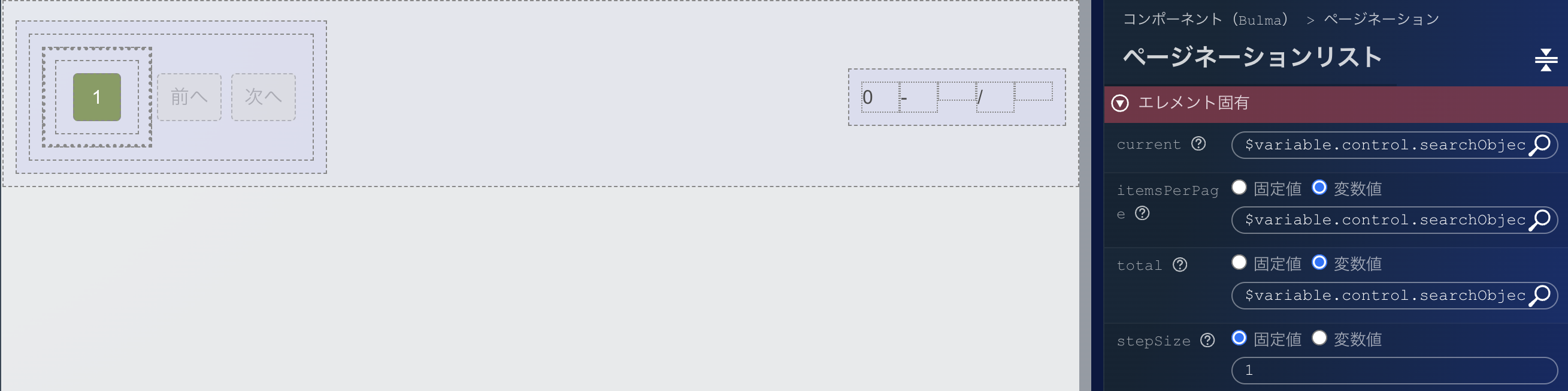
エレメント(ページネーション)
 |
|---|