カスタムスクリプトとアクションアイテムの使い分け
IM-BloomMakerではカスタムスクリプトを実行するというアクションを利用することで、JavaScriptをコーディング・実行できます。一方で豊富に用意されているアクションアイテムを組み合わせることで、カスタムスクリプト(JavaScript)を書かずに同様の処理を実現できる場合もあります。
それぞれの実装方法には特徴があるため、このページを参考に実装方法を検討してみてください。
カスタムスクリプトの概要については、以下の記事を参照してください。
説明
カスタムスクリプトは、プログラミングに慣れていれば、その知識を活かして複雑な処理から簡易な処理まで柔軟に実装できます。ただし、同様の処理がアクションアイテムで実現できる場合、アクションアイテムを使うほうが開発効率に優れていることもあります。
以下にそれぞれの特徴について整理・紹介していますので、ぜひ開発の際にどちらを利用するかの判断基準にしてみてください。
| 項目 | カスタムスクリプト | アクションアイテム |
|---|---|---|
| 向いている処理 | 配列に対する繰り返しの変数操作や、分岐処理をひとつの処理内で実装しやすい | IM-共通マスタやIM-Workflowなどと連携可能 |
| 自由度 | 処理の粒度を含め自由な実装が可能 | アクションごとに決められた粒度となる一方で、用意されていない機能は難しい |
| アクションアイテムの個数 ※変数代入の比較例 | 処理をまとめて書くことで個数を少なくすることができる | 単一処理のため、アクションアイテム数が増えやすい |
| メンテナンス性 | 実装方法によって管理の難易度が変わるため規約があると望ましい | パラメータの変更やアクションアイテムの増減のみで管理可能 |
| 変数名の変更に伴う影響 | カスタムスクリプト内の変数修正が必要 | 変数エディタで更新した場合、一括置換されるため、修正不要 |
補足:変数名の変更に伴う機能
実装イメージ
複数のアクションアイテム vs. 単一のカスタムスクリプト
変数代入の処理をするケースを例に、複数のアクションアイテムを使う場合と、単一のカスタムスクリプトを使って処理する場合を紹介します。
- アクションアイテム
- カスタムスクリプト
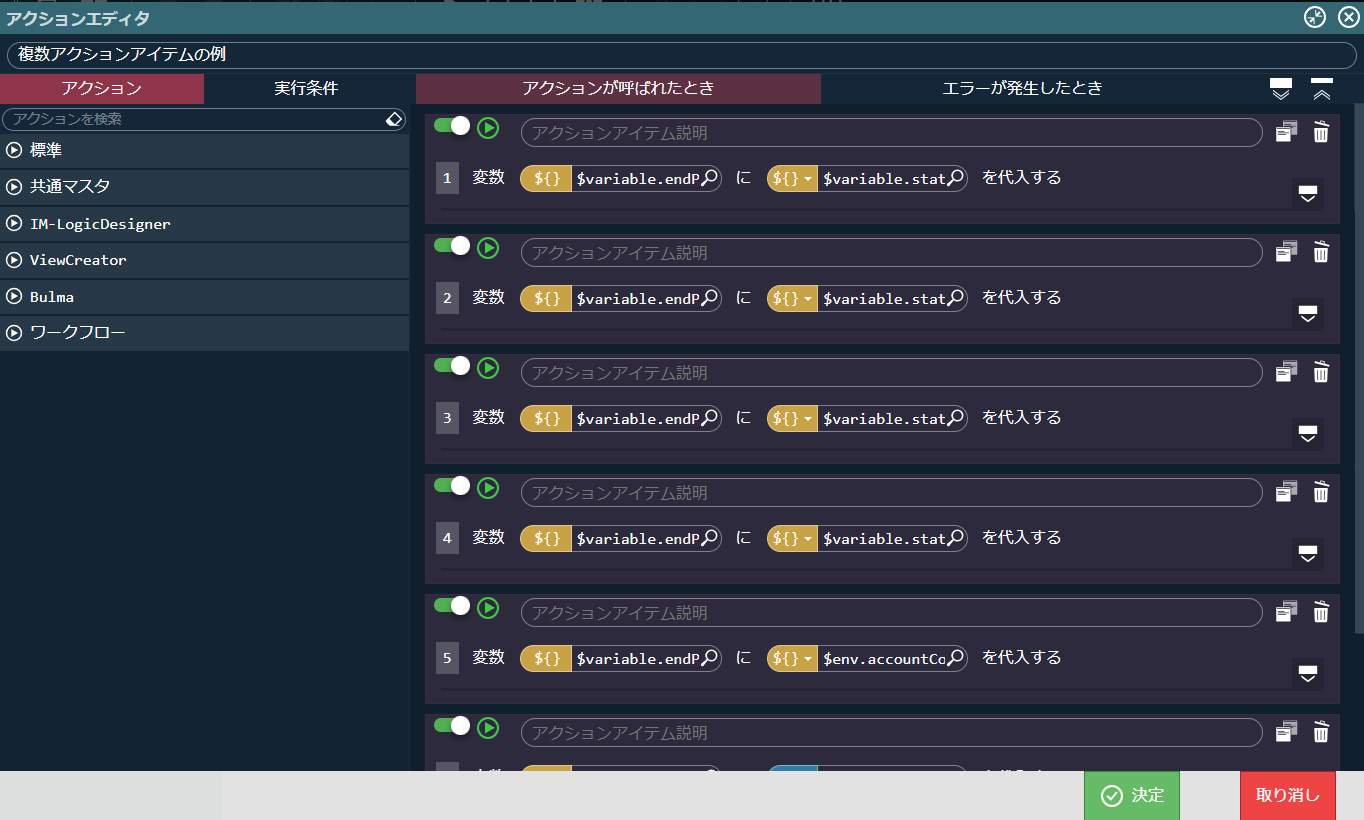
アクションアイテムを使う場合、複数の変数の値を更新するには個別のアクションで処理します。
以下は極端な例ですが、オブジェクト配下の変数を個別のアクションアイテムで設定した場合の例です。設定したい変数の個数に比例して、アクションアイテムの個数も必要になります。
 |
|---|
上記のようなケースの場合、代入先と元の変数を同一のオブジェクト構造にしておくと、オブジェクト単位で代入できるようになるためアクションの個数を減らすことができます。
- 変数○に○を代入する
- 繰り返しエレメントの
listプロパティに設定した配列変数の要素分だけ繰り返し処理したい場合、配列の添え字を$indexと記述することで配列要素に繰り返しアクセスできます。
- 繰り返しエレメントの
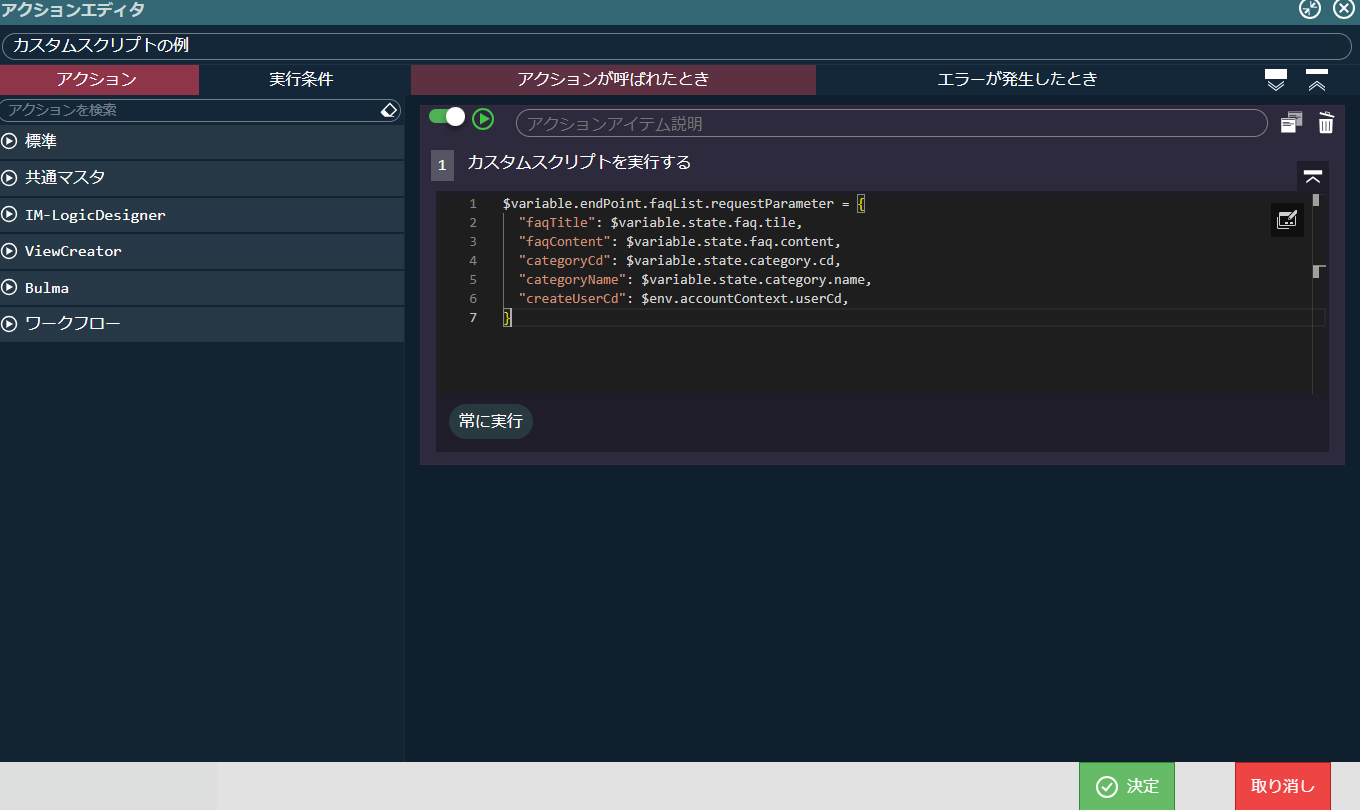
カスタムスクリプトを使えば、複数の処理をひとつにまとめて記述できます。
 |
|---|
intra-mart製品連携のアクションアイテム
IM-BloomMakerでintra-martの機能を呼び出したい場合は、アクションアイテムを利用しましょう。
共通マスタの検索やワークフローの申請などの機能がアクションアイテムとしてあらかじめ用意されています。それぞれのアクションアイテムには、指定するべき値や条件が入力パラメータとして定義されているため、画面の表示にしたがって設定するだけで処理を組めます。
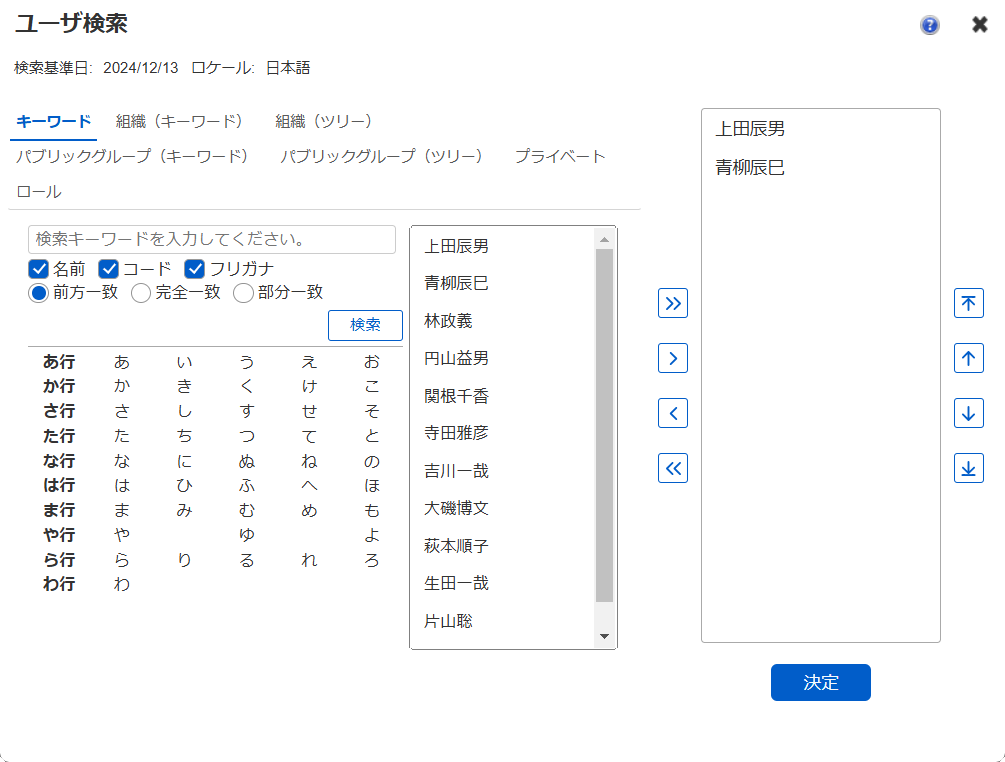
以下は共通マスタ内の複数選択ユーザ検索ダイアログを表示するアクションの設定例です。
 |
|---|
上記のように、アクションの設定項目で検索基準日やユーザコードなどを指定し、ボタンなどにこのアクションを紐づけておくだけで簡単にユーザ検索ダイアログを表示できるようになります。
 |
|---|
