開発ツアーに参加する前に
ここでは、DPS for Sales開発モデルによる開発の流れを一通り体験していただきます。
実際に画面を作成してみましょう。
DPS for Sales 開発モデル
DPS for Sales開発モデルは、スクリプト開発モデルをベースとしたDPS for Sales独自の開発モデルです。
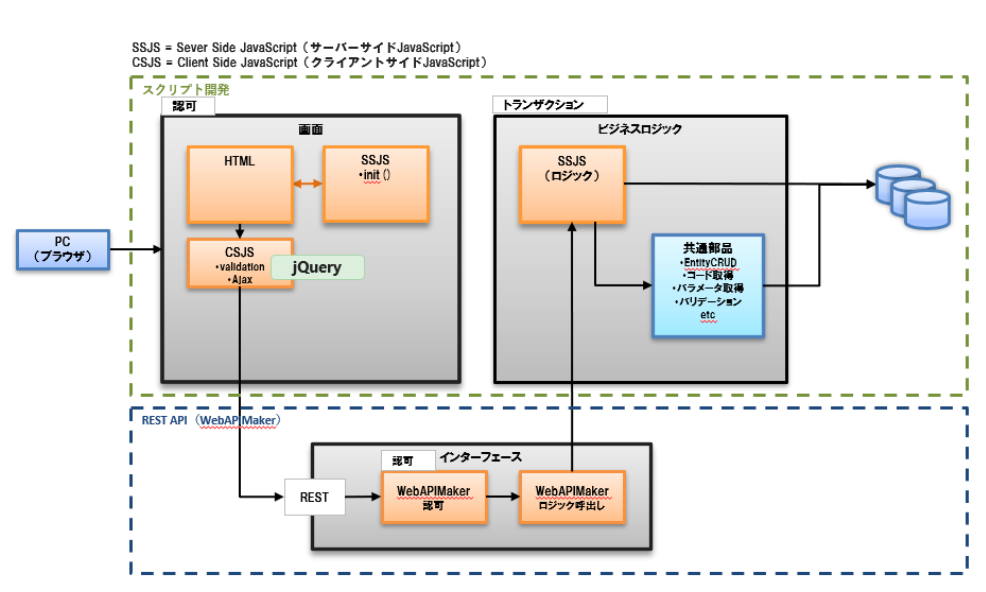
DPS for Sales開発モデルおよび全体のシステム構成については、「アーキテクチャ概要」でご紹介しております。
- DPS for Sales開発モデル全体像

事前準備
- 開発環境の構築およびモジュールプロジェクトの作成
⇒開発準備
前提条件
- 本ツアーは、Step1から順番に実施することを前提に記述しています。
- 【SFA】編集ユーザおよびテナント管理者のロールが付与されたユーザを利用します。
サンプルコードについて
本開発ツアーで使用するサンプルプログラムはあくまでも、DPS for Salesの開発モデルを理解することに主眼をおいています。
性能面や保守性といった観点において必ずしも適切な実装ではない場合があるため、十分に注意してください。
ツアー内容
-
Step1 : 画面を表示する
"Hello Worldチュートリアルページ"と表示された画面を作成し、表示してみましょう。 -
Step2 : イベントを発生させる
確認ボタンをクリックして、フォームに入力した内容を確認ダイアログに表示してみましょう。 -
Step3 : サーバーサイドで取得したデータを画面に表示する
サーバーサイドにアクセスし、サーバーサイドから固定の文字列"Hello World"を取得して画面に表示してみましょう。 -
Step4 : 画面の入力内容をDBに登録する
フォームに入力された内容をサーバーに送信し、データベースに登録してみましょう。 -
Step5 : 登録したデータをDBから取得して画面に表示する
データベースに登録したデータを取得し、画面に一覧表示してみましょう。
サンプルソース
Step5までの完成版ソース(dev_tour_sample_code.zip)は、以下リンクより取得可能です。
実装したソースが正常に動かない場合など、実装につまずいた際に参考にしてください。