Step4. DBに登録する
ステップ4では、データベースを作成し、画面に入力した内容を登録してみましょう。

名前とメモの内容をデータベースに登録し、登録が完了したら「登録完了」のメッセージを画面に表示します。


テーブルを作成する
名前とメモを登録するためのテーブルを作成します。
intra-mart機能「データベース操作」を利用するか、その他任意のツールを利用してデータベースにテーブルを追加してください。
【データベース操作を利用したテーブル作成手順】
-
テナント管理者でログインします。
-
「サイトマップ」→「テナント管理」→「データベース操作」を開きます。
-
下記SQLを実行します。
create table dev_tour (
name character varying(1000)
, memo character varying(1000)
) ;
comment on table dev_tour is '開発ツアー';
comment on column dev_tour.name is '名前';
comment on column dev_tour.memo is 'メモ';
画面を修正する(dev_tour.html)
HTMLファイルを修正します。
- %プロジェクト名%/src/main/jssp/src/ssfa_tour/pages/dev_tour/dev_tour.html
<div class="ssfa-list-menu ssfa-list-menu--expand">...</div>の中を修正します。
<div class="ssfa-list-menu ssfa-list-menu--expand">
<!-- STEP3のブロックの下に以下を追加する -->
<!-- STEP4開始 -->
<div id="devTour_section4" class="ssfa-content" style="padding:0.75rem;width:108rem; margin: 0rem auto 0rem auto">
<div class="ssfa-content-block ssfa-item-margin-top ssfa-animation--fadein-5"style="flex:1">
<ul class="ssfa-content-block__title" >
<li>STEP4:画面の入力内容をDBに登録する</li>
</ul>
<div class="ssfa-content-block__item-area" >
<div class="ssfa-flex">
<!-- 名前 -->
<div class="ssfa-item-margin--bottom">
<div class="ssfa-item-area--col style="flex:1;">
<label class="ssfa-item-label">名前</label>
<div class="ssfa-item-value style="flex:1;" style="width: 300px;">
<imart type="imuiTextbox" id="devTour_username" name="devTour_username"/>
</div>
</div>
</div>
<!-- メモ -->
<div class="ssfa-item-margin--bottom">
<div class="ssfa-item-area--col style="flex:1;">
<label class="ssfa-item-label">メモ</label>
<div class="ssfa-item-value style="flex:1;" style="margin-right: 0; width: 500px;">
<imart type="imuiTextbox" id="devTour_memo" name="devTour_memo"/>
</div>
</div>
</div>
</div>
<!-- 登録ボタン -->
<div class="ssfa-flex ssfa-item-margin--all">
<div class="ssfa-item-area--col" style="flex:1; text-align: center;">
<imart type="imuiButton" id="devTour_regist" value="登録"
class="imui-small-button"/>
</div>
</div>
</div>
</div>
</div>
<!-- STEP4終了 -->
</div>
クライアントサイド処理(dev_tour.js)を修正する
登録ボタンがクリックされた時に、REST APIを呼び出してサーバーサイドの処理を実行するようにイベントを設定します。
また、REST APIの返却値に応じて�「登録完了」のメッセージを画面に表示させます。
- %プロジェクト名%/src/main/public/ssfa_tour/csjs/pages/dev_tour/dev_tour.js
STEP3と同様の記述の後に下記追加します。
/**STEP3の下に追加する**/
/**STEP4**/
// 登録ボタンクリックイベント登録
$(document).on('click', '#devTour_regist', function () {
//REST APIに渡すパラメーターを作成する
let inputData = {
memo: $('#devTour_memo').val(),
username: $('#devTour_username').val()
}
//REST APIを呼び出してサーバーサイドからレスポンスを取得する
let insResult = scmnAjaxRestGetData("api/dps/ssfa_tour/v1/ins_data_step_four", false, inputData);
console.log(insResult);
//エラーの場合、メッセージを表示して処理を終了
if (insResult.error) {
imuiShowErrorMessage("登録に失敗しました");
return;
}
// メッセージ表示
imuiShowSuccessMessage("登録しました");
//入力項目の値をクリアする
$('#devTour_username').val("");
$('#devTour_memo').val("");
});
/**STEP4終了**/
REST APIの呼び出しは、本製品の内部APIscmnAjaxRestGetData関数を利用しています。
scmnAjaxRestGetDataは、 jQuery.ajaxをラッピングしている関数です。
関数の詳細については、デプロイ済み環境の以下ファイルを参照してください。
- /resin-pro-4.0.xx/webapps/%コンテキストパス%/scmn/csjs/common.js
サーバーサイド処理を作成する
1. SQLの作成
登録処理を実行するためのSQLを作成します。
以下の階層でファイルを作成してください。
- %プロジェクト名%/src/main/jssp/src/ssfa_tour/pages/dev_tour/sql/ins_data_step_four.sql
INSERT
INTO dev_tour (
name,
memo
)
VALUES (
/*name*/'',
/*memo*/''
)
2. ロジックの作成(ins_data_step_four.js)
SQLを実行し、データベース登録を実行するサーバーサイド処理を作成します。
以下の階層でファイルを作成してください。
- %プロジェクト名%/src/main/jssp/src/ssfa_tour/pages/dev_tour/logic/ins_data_step_four.js
function InsDataStepFour(param){
//テーブルに登録するデータを作成する
let inputData = {
memo: DbParameter.string(param.memo), //メモ
name: DbParameter.string(param.username) //名前
};
//登録処理を実行する
let database = new TenantDatabase();
let result = database.executeByTemplate('ssfa_tour/pages/dev_tour/sql/ins_data_step_four', inputData);
//データベース操作でエラーが出た場合、エラーを返却する
if (result.error) {
return {'error': result.error, 'errorMessage': result.errorMessage};
}
//登録に成功した場合、errorにfalseを入れて返却する
return {'error': false};
}
REST APIを作成する
Step3と同様の手順で作成します。
1. パラメーターおよびレスポンスを定義
まず、クライアントサイドからサーバーサイドに渡すパラメーターを定義します。
以下の階層でファイルを作成してください。
- %プロジェクト名%/src/main/ java/jp/co/intra_mart/dev/ssfa_tour/webapi/dev_tour/model/InsDataStepFourParam.java
package jp.co.intra_mart.dev.ssfa_tour.webapi.dev_tour.model;
import com.fasterxml.jackson.annotation.JsonIgnoreProperties;
@JsonIgnoreProperties(ignoreUnknown = true)
@lombok.Data
public class InsDataStepFourParam {
//dev_tour.jsで画面から渡すinputDataの形に合わせて定義します
private String username;
private String memo;
}
次に、サーバーサイドからクライアントサイドに処理結果を返却する際のレスポンスを定義します。
以下の階層でファイルを作成してください。
- %プロジェクト名%/src/main/ java/jp/co/intra_mart/dev/ssfa_tour/webapi/dev_tour/model/InsDataStepFourResult.java
package jp.co.intra_mart.dev.ssfa_tour.webapi.dev_tour.model;
import com.fasterxml.jackson.annotation.JsonIgnoreProperties;
@JsonIgnoreProperties(ignoreUnknown = true)
@lombok.Data
public class InsDataStepFourResult {
//ins_data_step_four.jsでreturnしたい値の形に合わせて定義します
private Boolean error;
private String errorMessage;
}
2. サービスインタフェースの作成
ServiceInterfaceクラスを作成し、REST APIの基本的な仕様を決定します。
以下の階層でファイルを作成してください。
- %プロジェクト名%/src/main/ java/jp/co/intra_mart/dev/ssfa_tour/webapi/dev_tour/InsDataStepFourServiceInterface.java
package jp.co.intra_mart.dev.ssfa_tour.webapi.dev_tour;
import jp.co.intra_mart.foundation.web_api_maker.annotation.Body;
import jp.co.intra_mart.foundation.web_api_maker.annotation.IMAuthentication;
import jp.co.intra_mart.foundation.web_api_maker.annotation.POST;
import jp.co.intra_mart.foundation.web_api_maker.annotation.Path;
import jp.co.intra_mart.foundation.web_api_maker.annotation.PreventWritingResponse;
import jp.co.intra_mart.foundation.web_api_maker.annotation.Required;
import jp.co.intra_mart.sol.common.proxy.annotation.ScmnService;
import jp.co.intra_mart.sol.common.webapi.exception.ExecuteJsException;
import jp.co.intra_mart.dev.ssfa_tour.webapi.dev_tour.model.InsDataStepFourParam;
import jp.co.intra_mart.dev.ssfa_tour.webapi.dev_tour.model.InsDataStepFourResult;
@IMAuthentication
@ScmnService(concretizedClass = InsDataStepFourService.class)
public interface InsDataStepFourServiceInterface {
@Path("/api/dps/ssfa_tour/v1/ins_data_step_four")
@POST
@PreventWritingResponse
public InsDataStepFourResult execute(@Required @Body final InsDataStepFourParam input) throws ExecuteJsException;
}
3. サービスの作成
Serviceクラスでは、REST APIを通して実行するSSJS(ロジック)を決定します。
以下の階層でファイルを作成し�てください。
- %プロジェクト名%/src/main/ java/jp/co/intra_mart/dev/ssfa_tour/webapi/dev_tour/InsDataStepFourService.java
package jp.co.intra_mart.dev.ssfa_tour.webapi.dev_tour;
import jp.co.intra_mart.sol.common.webapi.exception.ExecuteJsException;
import jp.co.intra_mart.dev.ssfa_tour.webapi.dev_tour.model.InsDataStepFourParam;
import jp.co.intra_mart.dev.ssfa_tour.webapi.dev_tour.model.InsDataStepFourResult;
import jp.co.intra_mart.sol.common.webapi.utils.JsUtils;
public class InsDataStepFourService implements InsDataStepFourServiceInterface {
public InsDataStepFourResult execute(final InsDataStepFourParam input) throws ExecuteJsException {
return JsUtils.executeJs("ssfa_tour/pages/dev_tour/logic/ins_data_step_four", "InsDataStepFour", input, InsDataStepFourResult.class);
}
}
4. サービスファクトリの作成
ServiceFactoryクラスでは、ファクトリクラスおよびサービスクラスのインスタンスを生成します。
以下の階層でファイルを作成してください。
- %プロジェクト名%/src/main/ java/jp/co/intra_mart/dev/ssfa_tour/webapi/dev_tour/InsDataStepFourServiceFactory.java
package jp.co.intra_mart.dev.ssfa_tour.webapi.dev_tour;
import jp.co.intra_mart.foundation.web_api_maker.annotation.ProvideFactory;
import jp.co.intra_mart.foundation.web_api_maker.annotation.ProvideService;
import jp.co.intra_mart.foundation.web_api_maker.annotation.WebAPIMaker;
import jp.co.intra_mart.sol.common.proxy.ScmnServiceFactory;
@WebAPIMaker
public class InsDataStepFourServiceFactory {
@ProvideFactory
public static InsDataStepFourServiceFactory getFactory() {
return new InsDataStepFourServiceFactory();
}
@ProvideService
public InsDataStepFourServiceInterface getService() {
return ScmnServiceFactory.getInstance(InsDataStepFourServiceInterface.class);
}
}
上記が完了したら、新規作成したjavaを読み込むために、一度サーバーを再起動します。
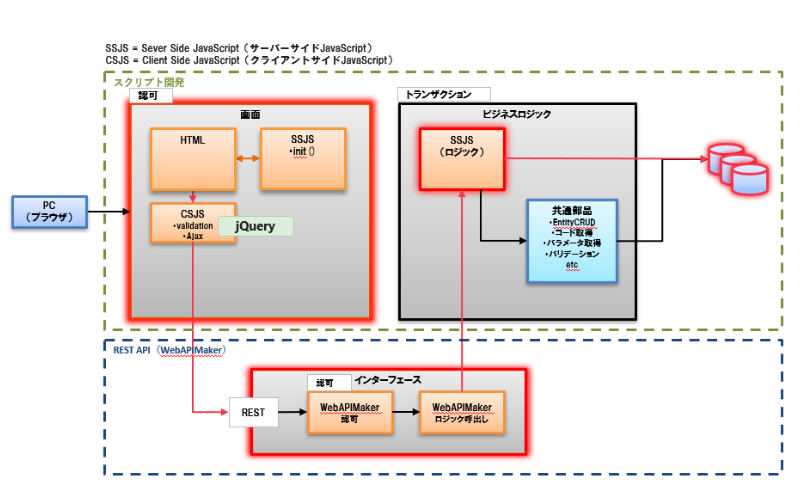
REST API作成には、iAPが提供する「Web API Maker」を利用しています。
詳細は、「REST APIによるサーバー・クライアント間の通信処理」を参照してください。
REST APIの認可を設定する
STEP3と同様の手順で、REST API実行の認可を設定します。
1. 認可のリソースを登録する
-
テナント管理者でログインします。
-
「サイトマップ」→「テナント管理」→「認可」を開きます。
-
リソースの種類を「DPS」に変更します。
-
「権限設定を開始する」を押下します。
リソース列の 「DPS」 にマウスカーソルを合わせ、右側に表示されるアイコンを押下します。 -
「リソースの詳細」 ダイアログの 「配下にリソースを新規作成」 を押下し、以下を入力して「OK」を押下します。
項目 値 リソースグループID ins_data_step_four リソースグループ名 【開発ツアー】データ登録 リソースURI service://api/dps/ssfa_tour/v1/ins_data_step_four 設定補足「リソースURI」は、サービスインタフェース(InsDataStepFourServiceInterface.java)で指定した@Pathに
service:/を付加した値を設定します。
2. リソースに対して権限を設定する
1で登録したリソースに対し、権限を設定します。
-
テナント管理者でログインします。
-
「サイトマップ」→「テナント管理」→「認可」を開きます。
-
リソースの種類を「DPS」に変更します。
-
画面左上の 「検索」 アイコンを押下します。
「リソース(縦軸)の絞込」 のテキストボックスに 「ツアー」 を入力して 「検索」 します。 -
「権限設定を開始する」ボタンを押下します。
-
「【開発ツアー】データ登録」 の行と 「SFA編集ユーザ」 の列が交わるセルをクリックして、緑色のチェックに変更します。
これでREST APIにアクセスするための認可の設定は完了です。
動作を確認する
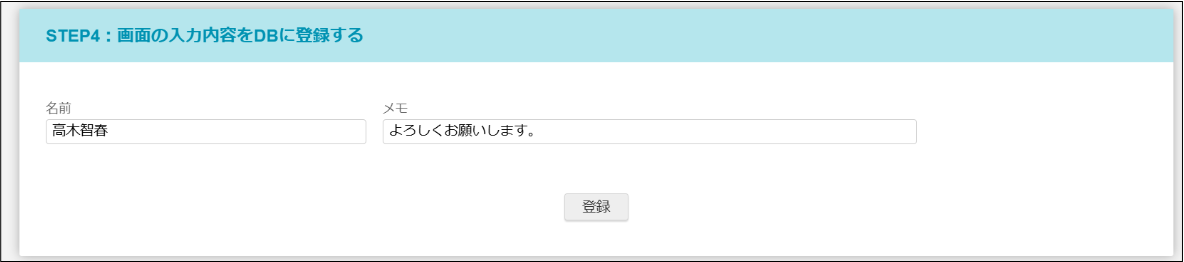
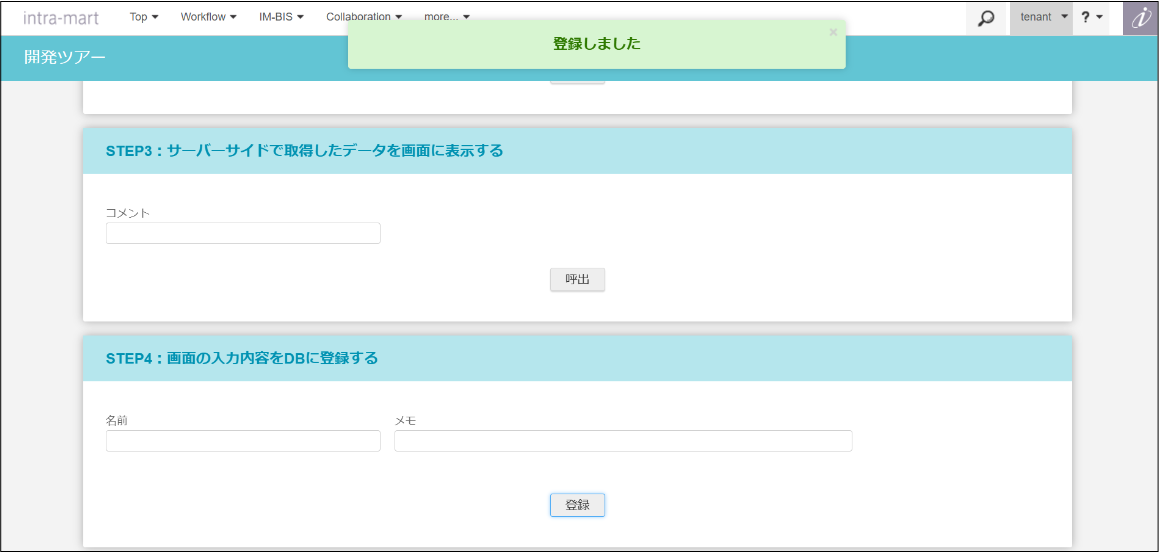
名前とメモ欄に任意の値を入力し、「登録」ボタンをクリックします。
画面上部に「登録完了」のメッセージが表示されることを確認してください。
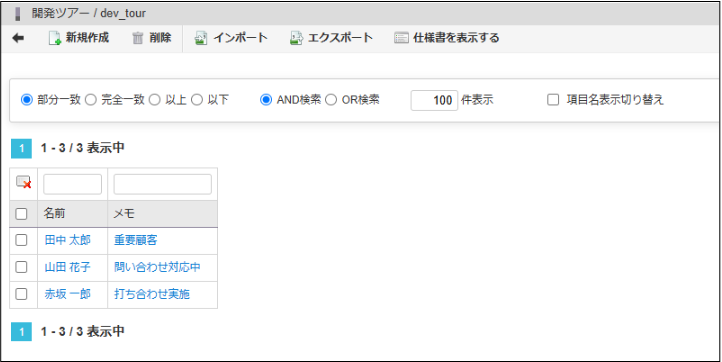
テーブルに登録ができているかどうかは、テーブルメンテナンス機能を利用して確認することができます。
- 確認手順
-
テナント管理者でログ��インします。
-
「サイトマップ」→「TableMaintenance」→「テーブル一覧」を開きます。
-
検索欄に「dev_tour」と入力し、検索ボタンをクリックします。
-
テーブル名「dev_tour」をクリックし、登録したデータが表示されることを確認します。