Step2. イベントを発生させる
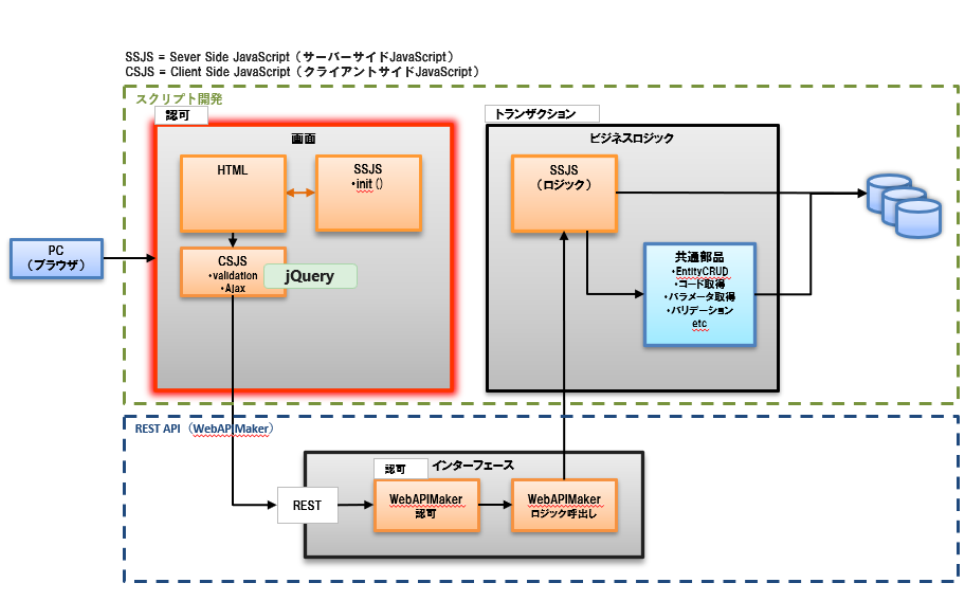
ここでは、赤枠の部分を作成します。
クライアントサイドJavaScript(CSJS)ファイルを作成し、画面に配置したボタンをクリックしたときに発生させるイベントの制御を行います。

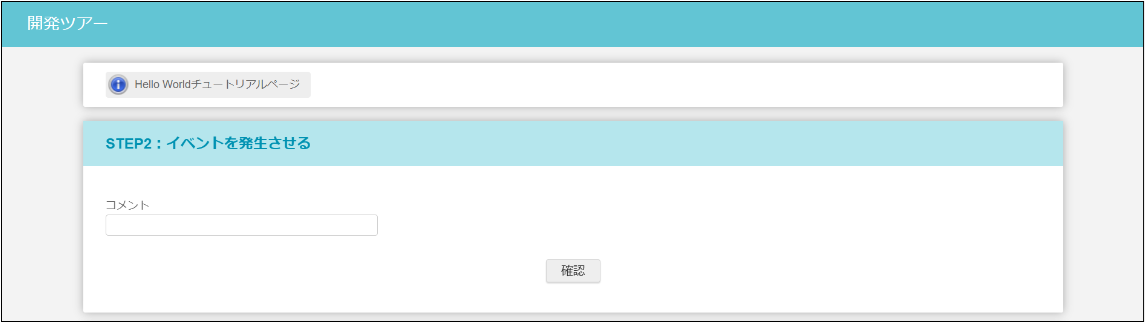
まず、Step1で作成した画面に入力フォームと確認ボタンを追加します。
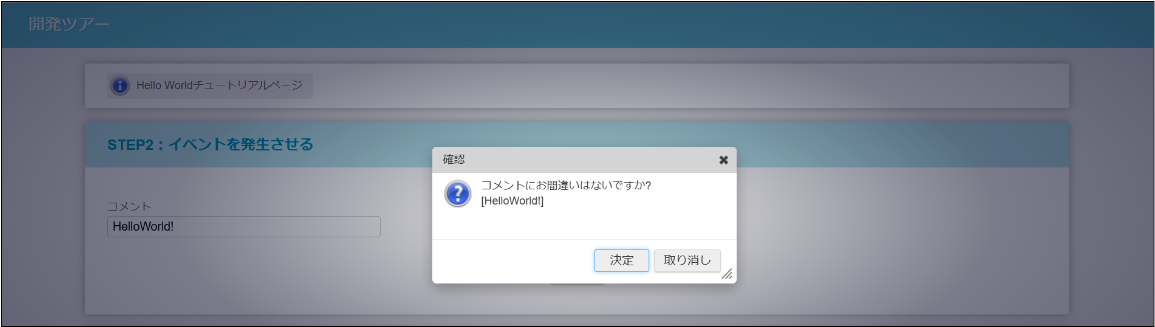
入力フォームに文字を入力し、確認ボタンをクリックすると、入力内容が正しいことを確認する確認ダイアログが表示されるようにイベントを設定�してみましょう。


画面を修正する(dev_tour.html)
HTMLファイルを修正します。
- %プロジェクト名%/src/main/jssp/src/ssfa_tour/pages/dev_tour/dev_tour.html
STEP1で作成したHTMLの<div class="ssfa-list-menu ssfa-list-menu--expand">...</div>の中を修正します。
<div class="ssfa-list-menu ssfa-list-menu--expand">
<!-- STEP1のブロックの下に以下を追加する -->
<!-- STEP2開始 -->
<div id="devTour_section2" class="ssfa-content" style="padding:0.75rem;width:108rem; margin: 0rem auto 0rem auto">
<div class="ssfa-content-block ssfa-item-margin-top ssfa-animation--fadein-5"style="flex:1">
<ul class="ssfa-content-block__title" >
<li>STEP2:イベントを発生させる</li>
</ul>
<div class="ssfa-content-block__item-area" >
<!-- コメント -->
<div class="ssfa-item-margin--bottom">
<div class="ssfa-item-area--col">
<label class="ssfa-item-label">コメント</label>
<div class="ssfa-item-value" style="margin-right: 0; width: 300px;">
<imart type="imuiTextbox" id="devTour_comment" name="devTour_comment"/>
</div>
</div>
</div>
<!-- ボタン -->
<div class="ssfa-flex ssfa-item-margin--all">
<div class="ssfa-item-area--col" style="flex:1; text-align: center;">
<imart type="imuiButton" id="devTour_confirm" value="確認"
class="imui-small-button"/>
</div>
</div>
</div>
</div>
</div>
<!-- STEP2終了 -->
</div>
次手順で作成するクライアントサイドJS(CSJS)をHTMLに読み込みます。
<imart type="head">...</imart>の中を修正します。
<imart type="head">
<!-- <IMART type="include" page="ssfa/pages/parts/header"></IMART>の下に下記を追加する -->
<!-- STEP2開始 -->
<script type="text/javascript" src="ssfa_tour/csjs/pages/dev_tour/dev_tour.js"></script>
<!-- STEP2終了 -->
</imart>
クライアントサイド処理(dev_tour.js)を作成する
確認ボタンクリック時に確認ダイアログを表示させるイベントを記述します。
以下の階層でファイルを作成してください。
- %プロジェクト名%/src/main/public/ssfa_tour/csjs/pages/dev_tour/dev_tour.js
同名ファイルが存在します
今回は、新規にクライアントサイドJavaScript(CSJS) のdev_tour.jsを作成します。
STEP1 で作成したサーバーサイドJavaScript(SSJS) のdev_tour.jsと異なるファイルのため、ご注意ください。
/**
* @file 開発ツアー画面
*/
/**STEP2開始**/
// 確認ボタンクリックイベント登録
$(document).on('click', '#devTour_confirm', function () {
// 確認ダイアログ表示
imuiConfirm('コメントにお間違いはないですか? [' + $('#devTour_comment').val() + ']');
});
/**STEP2終了**/
動作を確認する
「コメント」に文字を入力し、確認ボタンをクリックしてみましょう。
入力内容が記載された確認ダイアログが表示されば成功です!