Step1. 画面を表示する
まずは、DPS上に新規画面を表示してみましょう。
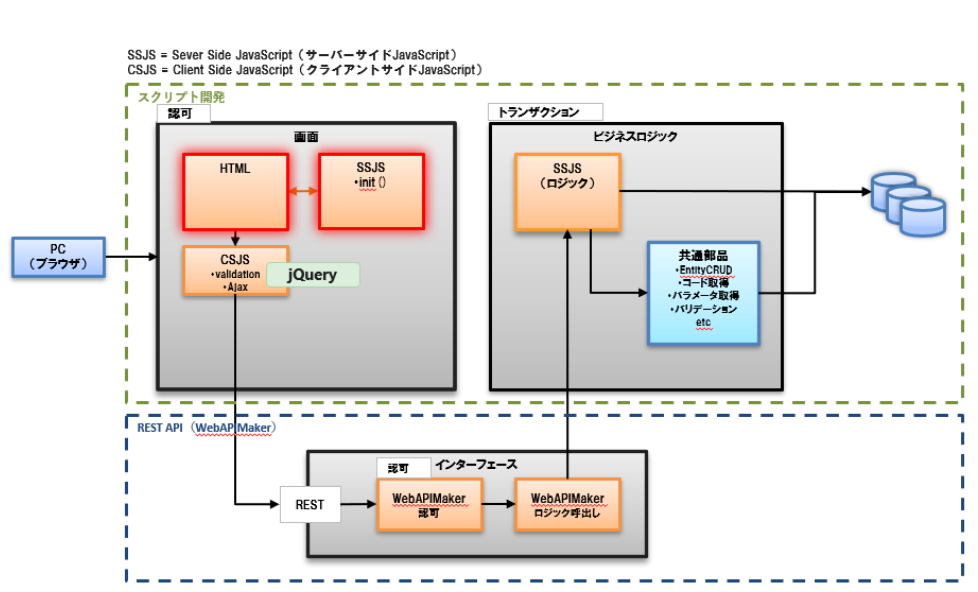
赤枠で囲まれたファイル(HTMLとサーバーサイドJavaScript)を記述し、シンプルな画面を作成します。

ここでは、メッセージを表示するだけのシンプルな画面を作成します。

画面(dev_tour.html)を作成する
以下の階層でファイルを作成してください。
- %プロジェクト名%/src/main/jssp/src/ssfa_tour/pages/dev_tour/dev_tour.html
画面のスタイルはDPS for Salesに合わせます。
<imart type="head">
<title>開発ツアー</title>
<!-- DPSforSales用のCSSや処理を読み込む -->
<IMART type="include" page="ssfa/pages/parts/header"></IMART>
</imart>
<!-- 画面ヘッダー部 -->
<div class="ssfa-header">
<div class="ssfa-header__main" >
<ul>
<li id="devTour_header_main_text" class="ssfa-header__main-text">開発ツアー</li>
</ul>
</div>
</div>
<!-- 画面ボディ部 -->
<div class="ssfa-list-menu ssfa-list-menu--expand">
<!-- STEP1開始 -->
<div id="devTour_info_message_section" class="ssfa-content" style="padding:0.75rem;width:108rem; margin:1rem auto 0rem auto">
<div class="ssfa-content-block ssfa-item-margin-top ssfa-animation--fadein-5">
<!-- メッセージ表示エリア -->
<div class="ssfa-content-block__item-area" >
<div class="ssfa-content-block__item-area" style="margin:0;padding:0">
<!-- インフォメーション -->
<div id="devTour_info_area" class="ssfa-flex" style="justify-content: flex-end">
<div class="imui-box-supplementation" style="margin:0;padding: 2px; margin-left: 0px; margin-right: auto; display: block;">
<!-- アイコン -->
<span class="im-ui-icon-common-24-information float-L"></span>
<p class="imui-pgh-section cf" style="padding:4px 10px 4px 30px;">Hello Worldチュートリアルページ</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- STEP1終了 -->
</div>
サーバーサイド処理(dev_tour.js)を作成する
以下の階層でファイルを作成してください。
- %プロジェクト名%/src/main/jssp/src/ssfa_tour/pages/dev_tour/dev_tour.js
初期化処理やユーザ情報のチェックなど、画面の初期表示時に実行したい処理を記載します。
function init(request) {
//Hello Worldでは初期表示処理を行わないため未処理
//初期化等が必要な場合はここに記述する
}
画面にアクセスするための認可を設定する
ルーティングテーブルに設定された情報に基づいて認可に権限の問い合わせを行います。
1. ルーティング設定ファイルを作成する
ルーティングテーブルに認可を紐づけます。
以下の階層でファイルを作成してください。
- %プロジェクト名%/src/main/conf/routing-jssp-config/ssfa_tour.xml
<?xml version="1.0" encoding="UTF-8"?>
<routing-jssp-config
xmlns="http://www.intra-mart.jp/router/routing-jssp-config"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.intra-mart.jp/router/routing-jssp-config routing-jssp-config.xsd ">
<!-- Hello World -->
<file-mapping path="/ssfa_tour/dev_tour" page="/ssfa_tour/pages/dev_tour/dev_tour">
<authz uri="service://ssfa_tour/dev_tour" action="execute" />
</file-mapping>
</routing-jssp-config>
新規作成したルーティング設定ファイルを反映させるために、サーバーを再起動してください。
2. 認可のリソースを登録する
認可設定画面を利用して、リソースを登録します。
-
テナント管理者でログインします。
-
「サイトマップ」→「テナント管理」→「認可」を開きます。
-
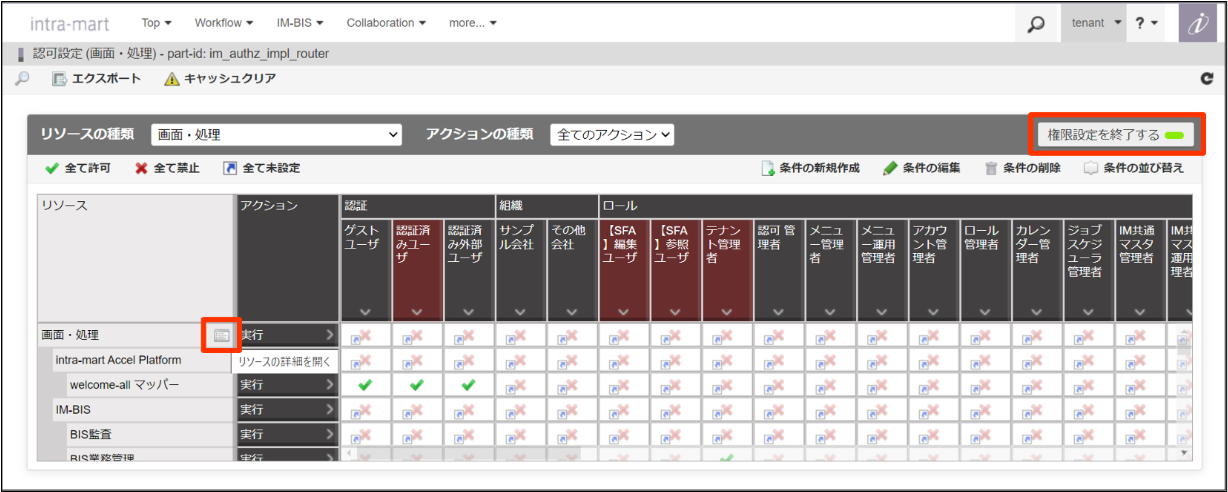
「権限設定を開始する」を押下します。
リソース列の 「画面・処理」 にマウスカーソルを合わせ、右側に表示されるアイコンを押下します。
-
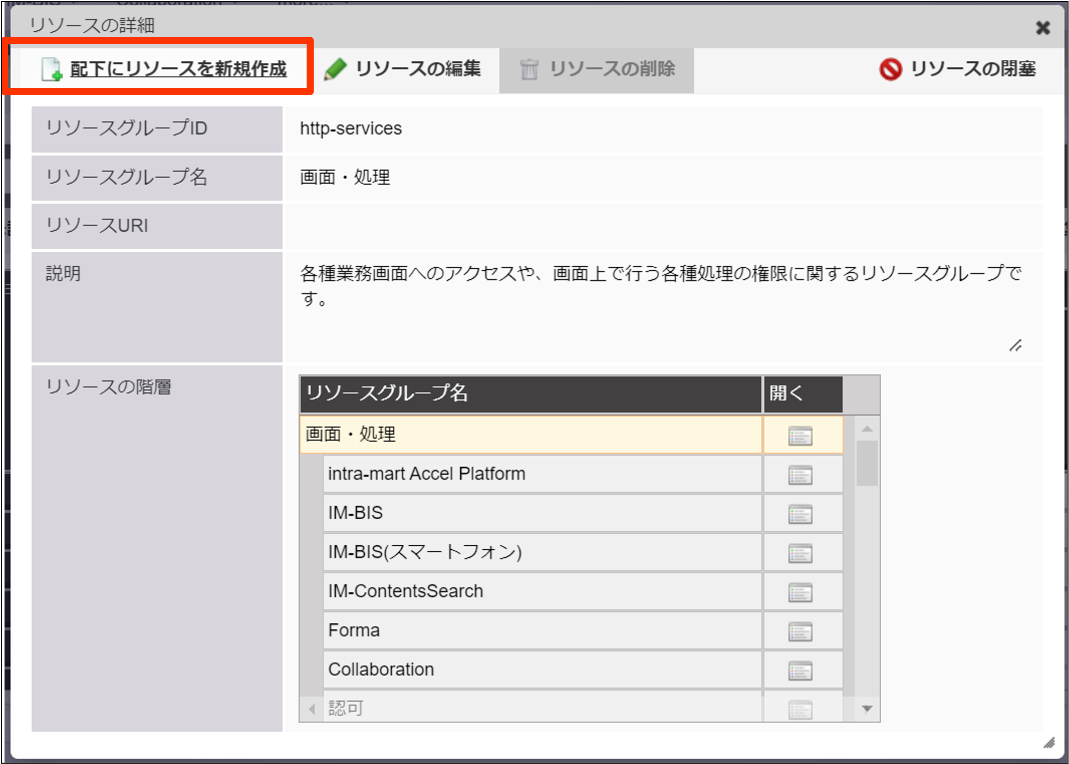
「リソースの詳細」 ダイアログの 「配下にリソースを新規作成」 を押下し、以下を入力して「OK」を押下します。

項目 値 リソースグループID dev_tour リソースグループ名 開発ツアー リソースURI service://ssfa_tour/dev_tour 設定補足「リソースURI」は、ルーティング設定ファイル(ssfa_tour.xml)のauthz タグの uri 属性と同じ値を指定します。
3. リソースに対して権限を設定する
2で登録したリソースに対し、権限を設定します。
-
テナント管理者でログインします。
-
「サイトマップ」→「テナント管理」→「認可」を開きます。
-
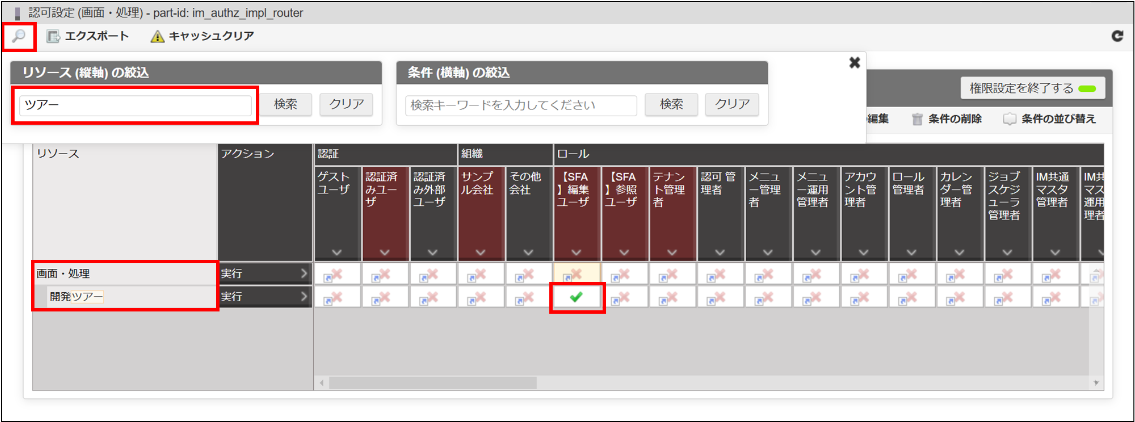
画面左上の 「検索」 アイコンを押下します。
「リソース(縦軸)の絞込」 のテキストボックスに 「ツアー」 を入力して 「検索」 します。
-
「権限設定を開始する」ボタンを押下します��。
-
「開発ツアー」 の行と 「SFA編集ユーザ」 の列が交わるセルをクリックして、緑色のチェックに変更します。
これで画面にアクセスするための認可の設定は完了です。
メニューを登録する
メニューから画面にアクセスできるように設定します。
-
テナント管理者でログインします。
-
「サイトマップ」→「テナント管理」→「メニュー」を開きます。
-
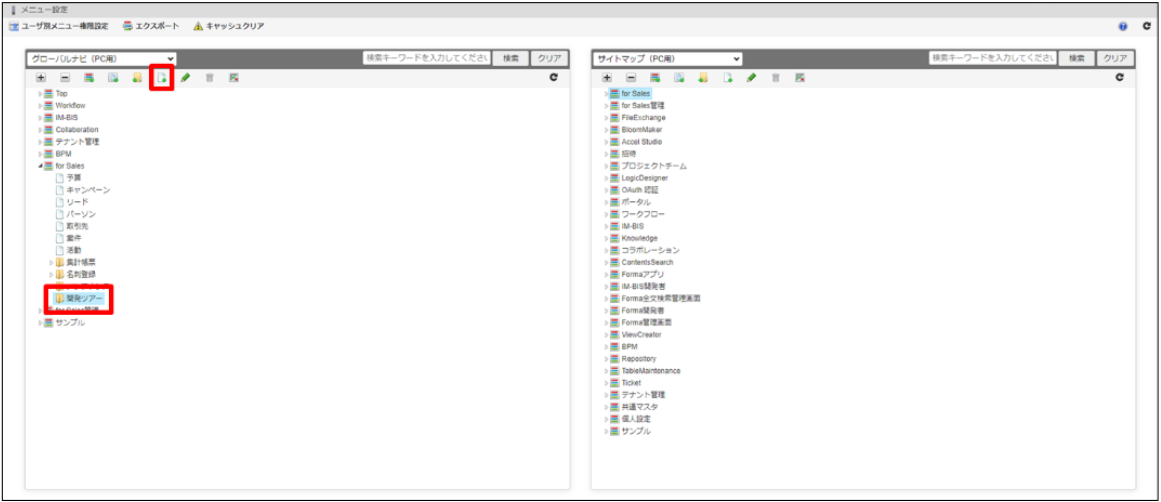
「グローバルナビ(PC用)」の「for Sales」を選択した状態で、「メニューフォルダ作成」ボタンを押下します。

-
「メニューフォルダの新規作成」ダイアログに、以下を入力して「新規作成」を押下します。
項目 値 メニューフォルダID dev-tour メニューフォルダ名 開発ツアー -
作成した「開発ツアー」フォルダを選択した状態で、メニューアイテム作成ボタンを押下します。

-
「メニューアイテムの新規作成」ダイアログに、以下を入力して「新規作成」を押下します。
項目 値 メニューアイテムID dev_tour メニューアイテム名 開発ツアー URL ssfa_tour/dev_tour 設定補足「URL」は、ルーティング設定ファイル(ssfa_tour.xml)のfile-mappingタグの path属性から最初の「/」を除いた値と同じ値を指定します。
動作を確認する
【SFA】編集ユーザロールを持つユーザでログインし、作成した画面をメニューから起動します。
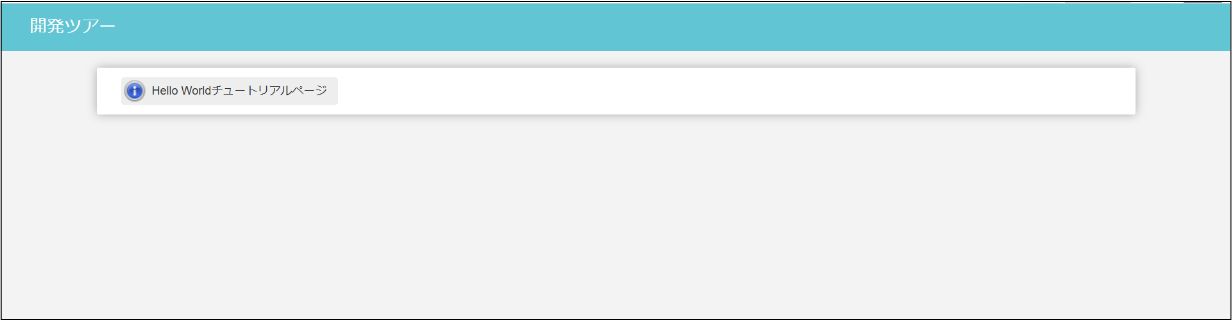
画面が正常に表示できることを確認してください。