登録更新ダイアログに入力項目を追加する
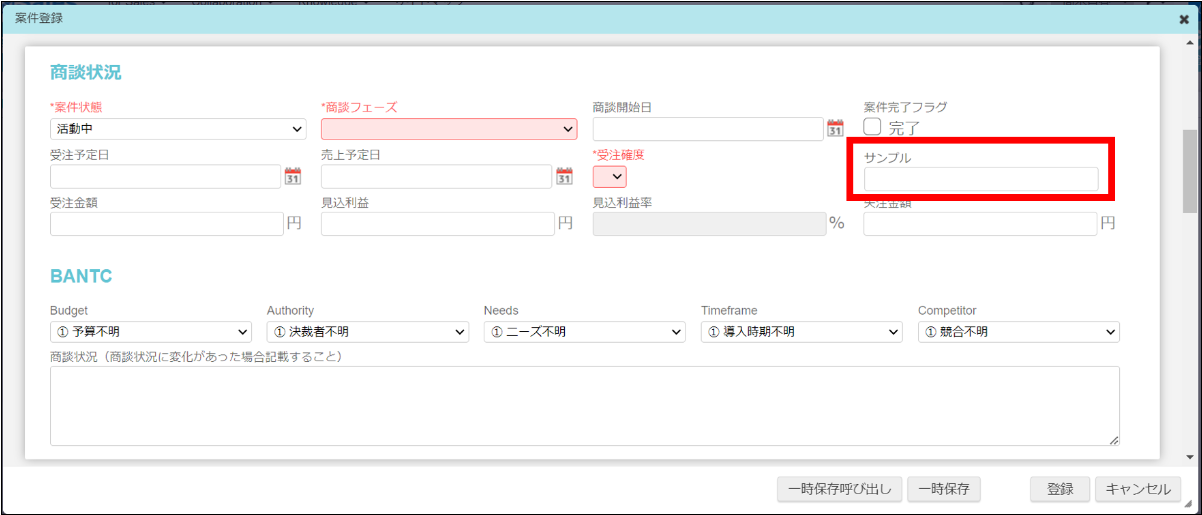
案件登録更新ダイアログに「サンプル」というテキスト入力項目を��追加する手順を解説します。
「サンプル」項目の仕様
下記の通り項目を追加します。

- 画面 登録更新ダイアログ
- 項目名 サンプル
- 入力タイプ テキスト
- 入力制御 最大入力文字数:20文字
プロジェクト構成
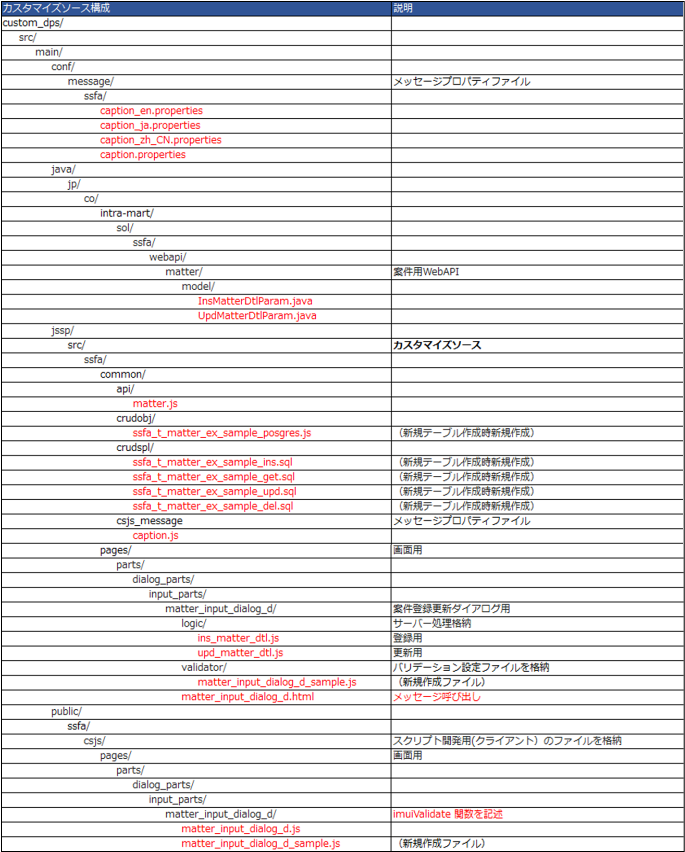
本チュートリアルでは、以下の通りプロジェクトを作成します。
本チュートリアルで利用するファイルのみ記載しています。

全体の流れ
項目追加の手順は以下の通りです。
-
メッセージを定義する
入力項目のラベルに利用するメッセージを実装します。 -
テーブルを作成する
追加項目の入力値を保存するテーブルを作成します。 -
画面を修正する
HTMLファイルに新規項目を追加します。 -
入力チェック処理を追加する
新規項目の入力チェックを実装します。 -
REST APIを修正する
既存のREST APIを修正します。 -
サーバーサイド処理を修正する
サーバーサイドにて、登録・更新処理を修正します。
本チュートリアルでは、一時保存ボタンに対するカスタマイズは行いません。
一時保存機能をカスタマイズする場合は、以下手順を参考に別途実装してください。
-
テーブル作成 一時保存データ格納テーブルおよびcrudspl/crudobjを作成します。 テーブル構成はメインテーブルに合わせて作成します。
-
入力チェック処理 一時保存時のバリデーションを追加する場合、バリデーション設定ファイルに設定を追加します。
-
REST API作成 既存のREST API(InsMatterTempSaveDtlParam.java)を修正します。
-
サーバーサイド処理 テーブルへの一時保存データ登録処理を追加します。(ins_matter_temp_save_dtl.js)
手順
メッセージを定義する
項目名や入力チェックエラーに利用するメッセージを定義します。
本手順で実施すること
- メッセージ設定ファイルの記述
- メッセージマスタテーブルの登録
メッセージの概要については、「メッセージ」を参照してください。
本チュートリアルでは、下記メッセージ定義を追加します。
| メッセージ種別 | メッセージID | メッセージ |
|---|---|---|
| CAPTION | CAP.Z.SSFA.MATTER_SAMPLE | サンプル |
-
プロジェクトのsrc/main/conf/の配下に、message/ssfa/という階層でフォルダを作成し、製品側のメッセージプロパティファイルをコピーして配置します。
- 製品ソース
- WEB-INF/conf/message/ssfa
- caption_en.properties
- caption_ja.properties
- caption_zh_CN.properties
- caption.properties
- WEB-INF/conf/message/ssfa
- 製品ソース
-
プロジェクトのsrc/main/jssp/src/の配下に、ssfa/common/csjs_message/という階層でフォルダを作成し、製品側のメッセージファイルをコピーして配置します。
- 製品ソース
- WEB-INF/jssp/product/src/ssfa/common/csjs_message
- caption.js
- WEB-INF/jssp/product/src/ssfa/common/csjs_message
- 製品ソース
-
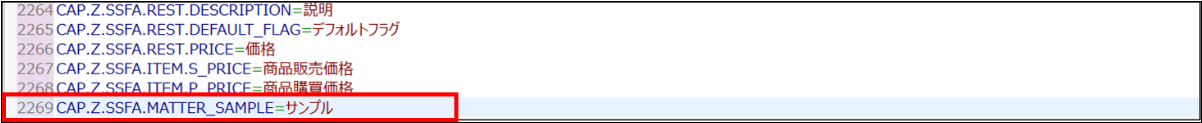
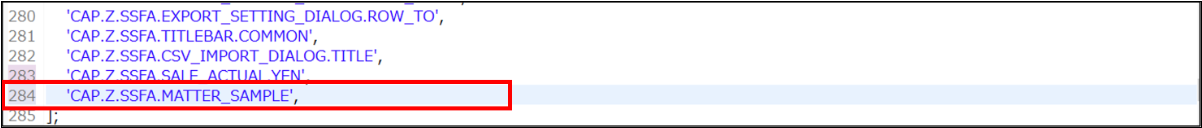
メッセージプロパティファイルおよびメッセージファイルに、メッセージ定義を追加します。
-
XXX.properties各種

-
caption.js

-
-
メッセージマスタテーブルに、追加したメッセージ定義を登録します。
メッセージ編集機能が利用できるようになります。 それぞれ以下の通りデータを登録します。
※記載していない項目については、任意の値を設定してください。-
scmn_m_message_cstm_locale
message_id locale_id message delete_flag CAP.Z.SSFA.MATTER_SAMPLE ja サンプル 0 -
scmn_m_message_cstm_base
message_id description delete_flag CAP.Z.SSFA.MATTER_SAMPLE 【PC】案件 0
国際化対応について日本語以外のロケールを利用する場合は、ロケール毎にレコードを追加してください。
-
テーブルを作成する
「サンプル」項目に入力された値を保存するためのテーブルを新規作成します。
本手順で実施すること
- テーブルの作成
- crudsqlおよびcrudobjファイルの作成
crudsqlおよびcrudobjの概要については、「crudsql/crudobj」を参照してください。
本チュートリアルでは、下記テーブルを作成します。
-
案件拡張マスタ(ssfa_t_matter_ex_sample)
論理名 物理名 型 桁数 主キー 必須 説明 案件ID matter_id VARCHAR 100 ● ● 案件テーブルと紐づける サンプル matter_sample VARCHAR 1000 - - 削除フラグ delete_flag VARCHAR 1 - ● レコードの削除状態 アプリケーションID application_id VARCHAR 100 - - アプリケーションの種別 作成日 create_date TIMESTAMP - - ● 初回登録時の日付時間 作成者 create_user_cd VARCHAR 100 - ● 初回登録時のユーザコード 最終更新日 record_date TIMESTAMP - - ● 更新時の日付時間 最終更新者 record_user_cd VARCHAR 100 - ● 更新時のユーザコード
-
データベース上に、テーブルを新規作成します。
「テナント管理」-「データベース操作」やそのほかツールを利用してテーブルを作成してください。 -
プロジェクトのsrc/main/jssp/src/の配下に、ssfa/common/crudobj/という階層でフォルダを作成し、下記ファイルを新規作成します。
- ssfa_t_matter_ex_sample_postgres.js
-
プロジェクトのsrc/main/jssp/src/の配下に、ssfa/common/crudsql/という階層でフォルダを作成し、下記ファイルを新規作成します。
- ssfa_t_matter_ex_sample_ins.sql
- ssfa_t_matter_ex_sample_get.sql
- ssfa_t_matter_ex_sample_upd.sql
- ssfa_t_matter_ex_sample_del.sql
-
製品のcrudsqlおよびcrudobjを参考に、各ファイルを記述してください。
- 製品ソース
- WEB-INF/jssp/product/src/ssfa/common/crudobj/
- WEB-INF/jssp/product/src/ssfa/common/crudsql/
- 製品ソース
画面を修正する
案件登録更新ダイアログ上に「サンプル」項目を追加します。
本手順で実施すること
- HTMLファイルの修正
-
プロジェクトのsrc/main/jssp/src/の配下に、ssfa/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/という階層でフォルダを作成し、製品側のHTMLファイルをコピーして配置します。
- 製品ソース
- WEB-INF/jssp/product/src/ssfa/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/
- matter_input_dialog_d.html
- WEB-INF/jssp/product/src/ssfa/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/
- 製品ソース
-
項目を追加したい位置に「サンプル」入力項目のソースを追加します。
必要に応じて、間隔調整用のソースをコメントアウトし、位置を調整します。matter_input_dialog_d.html...
<!-- 確度 -->
<div class="ssfa-item-area--col ssfa-item-area--required" style="flex:1;">
<label class="ssfa-item-label"><imart type="message" id="CAP.Z.SSFA.RELIABILITY"/></label>
<div class="ssfa-item-value" ><imart type="imuiSelect" id="ssfaMtrDiagRgtr_reliability_type_cd" name="ssfaMtrDiagRgtr_reliability_type_cd" /></div>
</div>
<!-- 間隔調整用 -->
<!--<div class="ssfa-item-area--col" style="flex:1;">
</div>-->
<!-- 「確度」の右側に「サンプル」を追加する場合は以下の通り追加 -->
<!-- サンプル -->
<div class="ssfa-item-area--col" style="flex:1;">
<label class="ssfa-item-label"><imart type="message" id="CAP.Z.SSFA.MATTER_SAMPLE"/></label>
<div class="ssfa-item-value" >
<imart type="imuiTextbox" id="ssfaMtrDiagRgtr_matter_sample" name="ssfaMtrDiagRgtr_matter_sample" />
</div>
</div>
...パーツIDid属性とname属性は、先頭に「パーツID(画面毎の識別ID)」を付与します。
サンプルプログラムでは、パーツIDssfaMtrDiagRgtr_をmatter_sampleの前に付与しています。 -
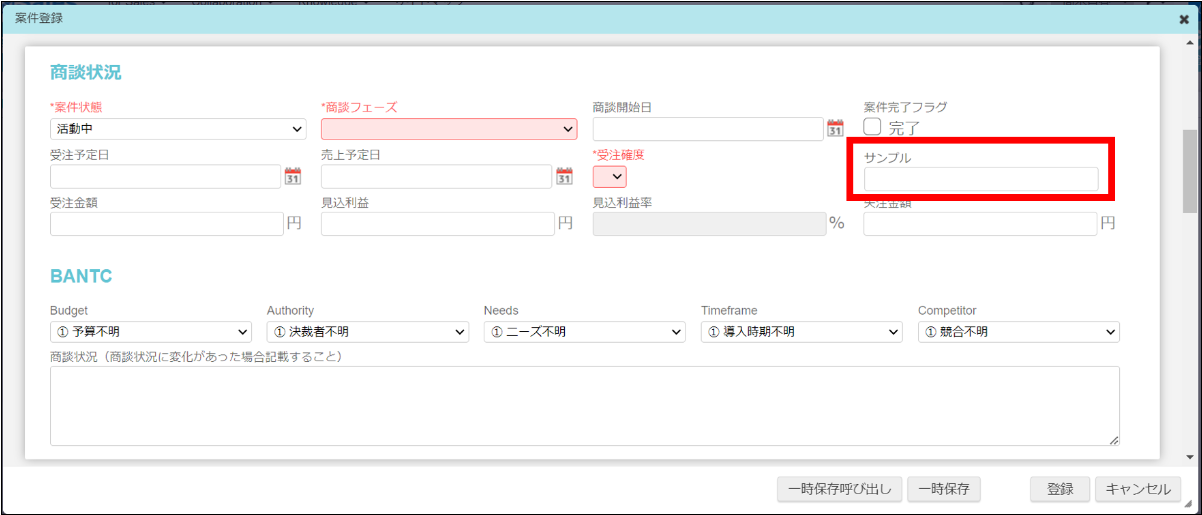
追加した項目が、画面上の意図した位置に表示されていることを確認します。

入力チェック処理を追加する
「サンプル」項目登録更新時のバリデーションチェックを設定します。
サンプルでは、新規のバリデーション設定ファイルを作成して実装する例を記載します。
本手順で実施すること
- 新規バリデーション設定ファイルの作成と記述
- サーバーサイドでのバリデーションの実装
- クライアントサイドでのバリデーションの実装
バリデーションの詳細については、「バリデーション」を参照してください。
-
プロジェクトのsrc/main/jssp/src/の配下に、ssfa/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/validator/という階層でフォルダを作成し、下記ファイルを新規作成します。
- matter_input_dialog_d_sample.js
-
「matter_input_dialog_d_sample.js」に、バリデーション設定ファイルを記述します。
matter_input_dialog_d_sample.js//サンプル項目に最大入力文字数を設定します
var section = {
"matter_sample" : {
caption : "CAP.Z.SSFA.MATTER_SAMPLE", //入力チェックエラー時に表示する項目名を指定
maxlength: 20 //最大20文字に指定
}
}対象項目の指定バリデーションの対象項目(例:
matter_sample)は、HTMLファイルで定義した項目のID(パーツIDを除く)で指定します。 -
既存のサーバーサイドのバリデーション処理に、新規追加したバリデーションを追加します。
プロジェクトのsrc/main/jssp/src/の配下に、ssfa/common/api/という階層でフォルダを作成し、製品側のjsファイルをコピーして配置します。- 製品ソース
- WEB-INF/jssp/product/src/ssfa/common/api/
- matter.js
- WEB-INF/jssp/product/src/ssfa/common/api/
- 製品ソース
-
「matter.js」に、既存のバリデーションと新規作成したバリデーション設定ファイルを合わせて実行する処理を追加します。
matter.js/**
* @file 案件情報共通処理
* @author INTRAMART
* @version 8.0.0
*/
function SsfaMatter() { };
/**
* 案件登録時の入力チェックを実施します。
*
* @param input
* CSJSから渡された入力項目
* @return エラー情報
*/
SsfaMatter.inputCheck = function (input) {
// 変数宣言
let messages = [];
let messagesInit = [];
//新規入力チェック用の変数を追加します
let messagesSample = [];
...
// 入力チェック(詳細部)
messagesInit = SsfaInputCheck.inputCheck([checkDataInit], "ssfa/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/validator/matter_input_dialog_d#section", MessageManager.getMessage("CAP.Z.SSFA.MATTER"));
// ここに新規作成した入力チェックの呼び出しを追加します
messagesSample = SsfaInputCheck.inputCheck([checkDataInit], "ssfa/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/validator/matter_input_dialog_d_sample#section", MessageManager.getMessage("CAP.Z.SSFA.MATTER"));
...
// メッセージ結合
// messagesSampleを追加します
messages = messagesInit.concat(messagesSample,messagesUserList,messagesDynamicItem,messagesAgentCstmrUserList,messagesCstmrUserList,messagesItemList,messagesMatterShareGroupList);
...
}内部APIの説明補足製品が用意している下記共通関数を利用しています。処理詳細は下記ファイルを参照してください。
- WEB-INF/jssp/product/src/ssfa/common/api/input_check.js
- SsfaInputCheck.inputCheck(parameters, validatorPath)関数
サーバサイドの入力チェックを実施します。
- SsfaInputCheck.inputCheck(parameters, validatorPath)関数
- WEB-INF/jssp/product/src/ssfa/common/api/input_check.js
-
次に、クライアントサイドのバリデーション処理を修正します。
プロジェクトより「matter_input_dialog_d.html」を開き、手順1で新規作成したバリデーション設定ファイル「matter_input_dialog_d_sample.js」をHTMLに読み込みます。matter_input_dialog_d.html<!--imuiValidationRuleを追加-->
<imart type="imuiValidationRule" rule="ssfa/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/validator/matter_input_dialog_d_sample#section" rulesName="ssfaMtrDiagRgtr_sample_section_rules" messagesName="ssfaMtrDiagRgtr_sample_section_messages"></imart> -
プロジェクトのsrc/main/public/の配下に、ssfa/csjs/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/という階層でフォルダを作成し、下記ファイルを新規作成します。
- matter_input_dialog_d_sample.js
-
既存のバリデーションと新規追加したバリデーションをまとめて実行する処理を作成します。
matter_input_dialog_d_sample.js/**
* 入力チェック(各一覧以外)を実施します。
*
* @param rules
* 製品標準の入力チェックルール
* @param messages
* 製品標準の入力チェックメッセージ
* @param errorDispFunc
* 製品標準の入力チェックエラー表示関数
* @return チェック実施結果
*/
function ssfaMtrDiagRgtr_inputCheckSample(rules, messages, errorDispFunc) {
let orgValidateRules = ssfaGetClientValidatorRules(ssfaMtrDiagRgtr_sample_section_rules, ssfaMtrDiagRgtr_partsId);
// 製品標準入力チェックとカスタマイズ入力チェックを結合
let mergeRules = scmnCopyValue(scmnCopyValue({}, rules), orgValidateRules);
let mergeMessages = scmnCopyValue(scmnCopyValue({}, messages), ssfaMtrDiagRgtr_sample_section_messages);
// 入力チェック
return imuiValidate("#" + ssfaMtrDiagRgtr_formId, mergeRules, mergeMessages, "", function(error, element) {
// 独自エラー表示以外は製品標準を使用
errorDispFunc(error, element);
});
}内部APIの説明補足製品が用意している下記共通関数を利用しています。 処理詳細は下記ファイルを参照してください。
- ssfa/csjs/common/ssfa_common.js
- ssfaGetClientValidatorRules(validatorRules, partsId)関数
バリデーション設定ファイルの項目IDに画面のパーツIDを付加します。 - scmnCopyValue(fromObj, toObj)関数
オブジェクトをオブジェクトに追加します。
- ssfaGetClientValidatorRules(validatorRules, partsId)関数
- ssfa/csjs/common/ssfa_common.js
-
再度、プロジェクトより「matter_input_dialog_d.html」を開き、前手順で作成した「matter_input_dialog_d_sample.js」をHTMLに読み込みます。
matter_input_dialog_d.html<!-- カスタマイズ用jsの読み込み -->
<script type="text/javascript" src="ssfa/csjs/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/matter_input_dialog_d_sample.js"></script> -
プロジェクトのsrc/main/public/の配下に、ssfa/csjs/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/という階層でフォルダを作成し、製品側のjsファイルをコピーして配置します。
- 製品ソース
- ssfa/csjs/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/
- matter_input_dialog_d.js
- ssfa/csjs/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/
- 製品ソース
-
前手順で作成した
ssfaMtrDiagRgtr_inputCheckSample関数を呼び出します。matter_input_dialog_d.html// カスタマイズ
// 既存のバリデーション実行処理をコメントアウトして、作成した関数の呼び出しを追加します。
//let checkResult_section = imuiValidate("#" + ssfaMtrDiagRgtr_formId, validatorSectionRules, ssfaMtrDiagRgtr_section_messages, "", errorDispFunc);
let checkResult_section = ssfaMtrDiagRgtr_inputCheckSample(validatorSectionRules, ssfaMtrDiagRgtr_section_messages, errorDispFunc);
// エラー表示
function errorDispFunc(error, element){
....
} -
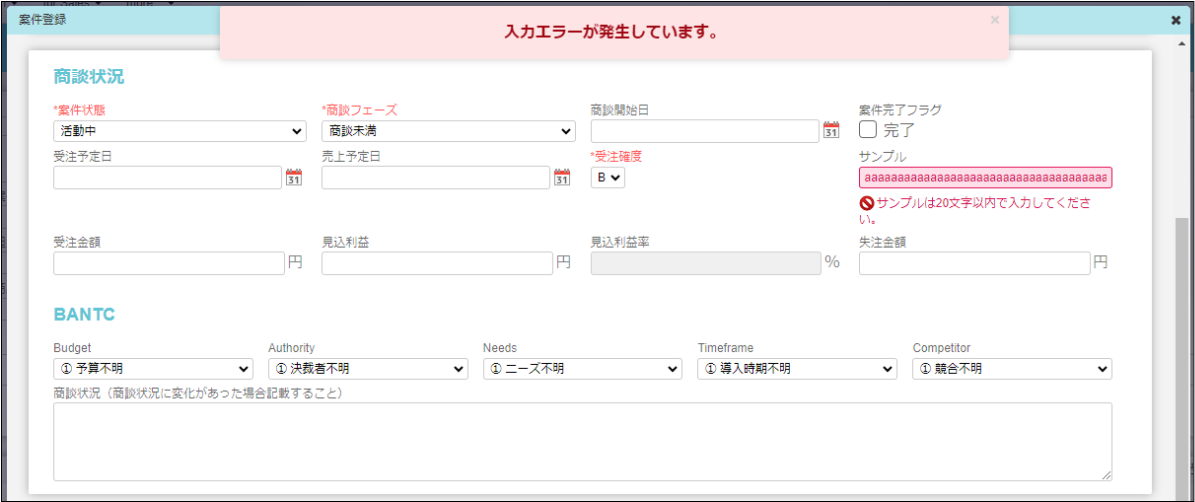
バリデーションの動作確認を行います。

REST APIを修正する
クライアント・サーバー間でデータをやりとりする際に定義している、クライアントから送信されるリクエストのパラメーターや、それに対するサーバー側の処理・レスポンスの定義を画面の変更に合わせて修正します。
本手順で実施すること
- REST APIのリクエストパラメータ定義を修正
クライアント・サーバー間のデータ連携の概要については、「REST APIによるサーバー・クライアント間の通信処理」を参照してください。
javaファイルのカスタマイズには注意事項があります。
実際にカスタマイズを行う際は、以下ガイドの注意事項を考慮したうえでカスタマイズを実施してください。
「intra-mart Accel Platform ユーザモジュール開発ガイド」 - 依存関係に設定するモジュールの選別
https://document.intra-mart.jp/library/iap/public/development/usermodule_developers_guide/texts/dependency/index.html#依存関係に設定するモジュールの選別
-
プロジェクトのsrc/main/java/の配下に、jp/co/intra_mart/sol/ssfa/webapi/matter/model/という階層でフォルダを作成し、製品側のjavaファイルをコピーして配置します。
- 製品ソース
- jp/co/intra_mart/sol/ssfa/webapi/matter/model/
- InsMatterDtlParam.java
- UpdMatterDtlParam.java
- jp/co/intra_mart/sol/ssfa/webapi/matter/model/
- 製品ソース
-
既存のリクエストパラメーターに、新規追加した項目に対応するプロパティを追加します。
これにより、新しい入力値が正しくAPIに渡されるようになります。InsMatterDtlParam.java
@JsonIgnoreProperties(ignoreUnknown = true)
@lombok.Data
public static class InsMatterDtlParam {
private MatterInfo matter_info;
private MatterCstmrUserList[] matter_cstmr_user_list;
private MatterAgentCstmrUserList[] matter_agent_cstmr_user_list;
private MatterUserList[] matter_user_list;
private MatterItemList[] matter_item_list;
private AttachFile[] attach_file;
...
@JsonIgnoreProperties(ignoreUnknown = true)
@lombok.Data
public static class MatterInfo {
...
//カスタマイズ
//MatterInfoの中にプロパティを追加
private String matter_sample;
}
}対象項目の指定APIのプロパティ名(例:
matter_sample)は、HTMLファイルで定義した項目のID(パーツIDを除く)と合わせます。
画面項目のIDとリクエストパラメーターのプロパティ名を一致させることで、画面に入力した値が対応するプロパティに自動的に渡されます。内部クラスの作成明細を画面に新規追加した場合は、クラスを新規で作成します。
public static class InsMatterDtlParam {
...
//明細用の新規クラスを追加
public static class MatterSampleList {
...
}
} -
「UpdMatterDtlParam.java」も同様に修正します。
サーバーサイド処理を修正する
REST APIがクライアントから受け取ったパラメーターをもとに、サーバー側で登録・更新処理を実行します。
この時、画面に追加した項目が新規作成したテーブルに登録・更新されるよう処理を修正します。
本手順で実施すること
- 登録処理および更新処理を修正
-
プロジェクトのsrc/main/jssp/src/ssfa/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/の配下にlogic/というフォルダを作成し、製品側のjsファイルをコピーして配置します。
- 製品ソース
- WEB-INF/jssp/product/src/ssfa/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/logic/
- ins_matter_dtl.js
- upd_matter_dtl.js
- WEB-INF/jssp/product/src/ssfa/pages/parts/dialog_parts/input_parts/matter_input_dialog_d/logic/
- 製品ソース
-
画面に追加した項目を「テーブルを作成する」で新規作成したテーブルに登録します。
「ins_matter_dtl.js」を開き、APIから取得したデータ(param)を新規テーブルに保存する処理を追加します。ins_matter_dialog_d.js...
// 登録用データ生成
let dbData = SsfaMatter.createDbMatterData(true, param);
...
// 案件登録
result = SsfaDbTableAccess.executeInsert(SsfaConst.APPLICATION_ID, "ssfa_t_matter", dbData.matter_info);
if (result.error) {
Transaction.rollback();
return ;
}
//カスタマイズ
//登録データ作成
let matterSampleParam = {
matter_id: dbData.matter_info.matter_id,
matter_sample: dbData.matter_info.matter_sample,
delete_flag: SsfaConst.DELETE_FLAG_OFF,
application_id: SsfaConst.APPLICATION_ID,
}
//案件拡張テーブル登録処理
result = SsfaDbTableAccess.executeInsert(SsfaConst.APPLICATION_ID, "ssfa_t_matter_ex_sample", matterSampleParam);
if (result.error) {
Transaction.rollback();
return ;
}
...logicフォルダAPIが実行するサーバ処理はlogicフォルダに格納します。
-
同様に、更新処理も修正します。
「upd_matter_dtl.js」を開き、APIから取得したデータ(param)をもとに新規テーブルを更新する処理を追加します。upd_matter_dtl.js...
// 更新用データ生成
let dbData = SsfaMatter.createDbMatterData(false, param);
...
// 案件更新
result = SsfaDbTableAccess.executeUpdate(SsfaConst.APPLICATION_ID, "ssfa_t_matter",SsfaCommon.replaceObjectValues(dbData.matter_info, {
matter_id : null,
cond_matter_id : dbData.matter_info.matter_id,
delete_flag : SsfaConst.DELETE_FLAG_OFF}),
[
"sys_cstmr_comp_id",
"agent_sys_cstmr_comp_id",
"matter_name",
...
"matter_category_cd",
"sys_campaign_id",
"complete_flag"
]);
if (result.error) {
Transaction.rollback();
return ;
}
//以下、更新処理を追加
//更新用パラメータ作成
let matterSampleParam = {
matter_id: dbData.matter_info.matter_id,
matter_sample: dbData.matter_info.matter_sample,
delete_flag: dbData.matter_info.delete_flag,
application_id: dbData.matter_info.application_id,
}
// カスタマイズ
//案件拡張更新
result = SsfaDbTableAccess.executeUpdate(SsfaConst.APPLICATION_ID, "ssfa_t_matter_ex_sample",SsfaCommon.replaceObjectValues(matterSampleParam, {
matter_id : null,
cond_matter_id : dbData.matter_info.matter_id,
delete_flag : SsfaConst.DELETE_FLAG_OFF}),
[
//NULLで更新を許容するカラムを追加する
"matter_sample"
]);
if (result.error) {
Transaction.rollback();
return ;
}
-
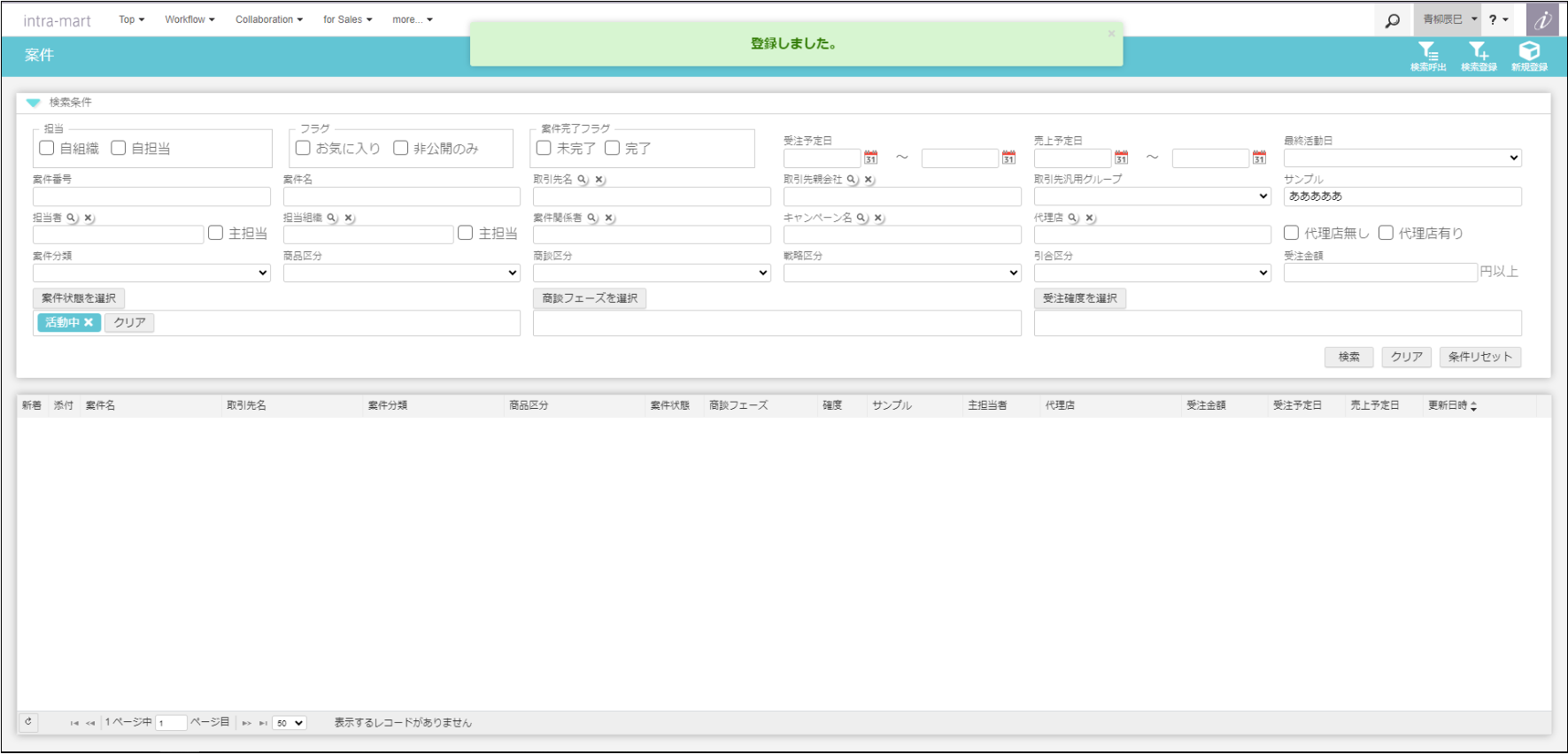
登録および更新の動作確認を行います。
 実装補足
実装補足更新画面表示時の登録情報の取得は、「詳細画面に入力項目を追加する」の実施が必要です。
本手順での動作確認では、登録および更新が正常に完了することを確認してください。