はじめてのIM-BloomMaker

この記事では、intra-martのローコード開発ツールであるIM-BloomMakerについて紹介します。
IM-BloomMakerは、プログラミングの知識がなくても、Webブラウザ上でドラッグ&ドロップするだけで簡単にアプリケーション画面が作成できるツールです。まずは、IM-BloomMakerがどのようなツールなのかについて、理解を深めていきましょう。
IM-BloomMakerの機能
IM-BloomMakerは、アプリケーションの画面をWeb上で簡単に作成するためのツールです。IM-BloomMakerを使用することで、プログラミングの知識がなくても、シンプルな操作でアプリケーション画面を作成できます。

IM-BloomMakerの主な特徴を紹介します。
直感的な操作で画面デザインが作成できる
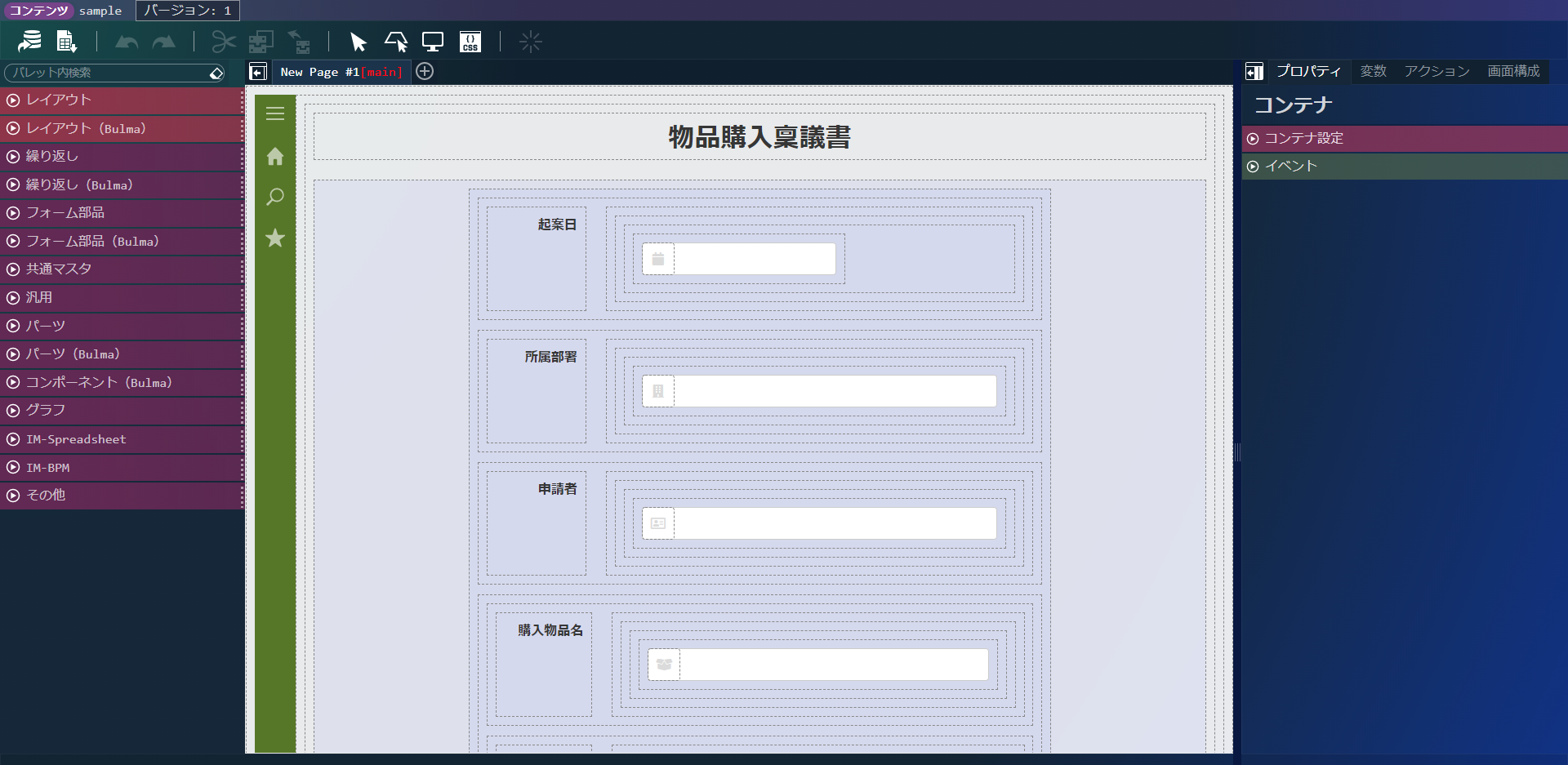
IM-BloomMakerでは、コンポーネントをドラッグ&ドロップで配置するだけで、簡単にアプリケーション画面を作成できます。コンポーネントとは、入力フォームやレイアウト設定といった部品を指します。また、各コンポーネントは余白・幅・文字サイズなどを自由に変更できます。さらに、CSSを記述することによって、より自由度の高いデザインが表現できます。
豊富なデザイン部品やアクション設定を用意
IM-BloomMakerには、画面のレイアウトに使用できるUIコンポーネントが豊富に用意されています。テキストボックスやラジオボタンなどの基本的なものからテーブル、グラフ、動画の埋め込むようなものまで、多種多用なコンポーネントがあります。また、コンポーネントごとに豊富なアクション設定から必要なものを選択し、処理を追加できます。
さまざまなシステムや機能と連携できる
IM-BloomMakerでは、intra-mart内のさまざまな機能と連携できます。画面操作に合わせたアクション処理として、IM-LogicDesignerで作成したビジネスロジックやIM-Workflowの処理モーダルを呼び出すことができます。さらに、作成した画面にURLと利用できるユーザを指定することで、intra-martの別の画面からアクセスできます。
この他にも、IM-BloomMakerには、レスポンシブデザインへの対応や業務に対応できる拡張性などといった特徴があります。
IM-BloomMakerの特徴
IM-BloomMakerの概要と特徴について、詳しくはドキュメントライブラリで確認できます。IM-BloomMakerの機能を活かすためにも、理解を深めておきましょう。
画面作成から公開までの流れ
IM-BloomMakerを利用したアプリケーション画面の作成はさまざまな方法がありますが、まずは基本的な流れを押さえておきましょう。
Step. 1 アプリケーション画面の管理情報を作成する
画面名やIDといった基本情報などを作成します。
Step. 2 アプリケーション画面を作成する
コンポーネントの配置や画面アクション時の動作を設定し、アプリケーション画面を作成します。
Step. 3 アプリケーション画面のアクセス方法を設定する
作成したアプリケーション画面にアクセスできるようにするため、URLの設定を行います。設定したURLは、外部システムから呼び出すときにも使用できます。
IM-BloomMaker開発の流れ
IM-BloomMakerを使用したアプリケーション画面の作成手順について、詳しくはドキュメントライブラリで確認できます。コンポーネント部品、クライアントサイドの処理、デザイン調整についても確認しておきましょう。
アプリケーション画面の作成例
アプリケーション画面作成の基本の流れを押さえたら、実際に画面を作成してみましょう。
ここでは、シンプルな入力画面やintra-martの他のツールと連携した画面の作成例をいくつか紹介します。マニュアルやチュートリアルガイドを見ながら、画面作成から公開までの流れを身につけていきましょう。
【難易度:低】(1) 入力画面を作成する
ボタンをクリックすると、入力した内容がダイアログで表示されるという、シンプルな処理を行うアプリケーションを作成してみましょう。テキストボックスに入力した値をダイアログに表示する簡単な画面の作成を通して、デザイナ画面の使い方や変数・アクションの設定方法など、基本的な操作方法を確認できます。
【難易度:中】(2) スケジュールを登録する
IM-LogicDesignerのルーティング定義を利用し、スケジュールを登録するアプリケーションを作成してみましょう。ここでは、intra-mart Accel Platformのテーマを利用して、登録画面を作成していきます。上記の(1)と比較すると、実行条件を利用したアクションやエレメントのプロパティの設定項目が増えますが、一つずつ確認しながら設定していきましょう。
【難易度:中】(3) ログイン情報を取得する
IM-LogicDesignerのルーティング定義とIM-Repositoryの定義を利用し、ログイン情報を取得するアプリケーションを作成してみましょう。intra-mart Accel Platformのテーマを利用して、ログイン画面を作成していきます。上記の(2)では、JSON形式を用いて変数を定義しましたが、(3)ではIM-Repositoryで作成した辞書項目の定義を変数として追加します。
作成したアプリケーション画面の活用
IM-BloomMakerでは、作成したアプリケーション画面を基にプロトタイプ部品として管理できます。アプリケーションの画面をテンプレートデータとして登録したり、画面の一部をエレメントセットとして登録したりします。登録したテンプレートデータやエレメントセットは、アプリケーション内で汎用的に使用できるため、アプリケーション開発を効率的に進めることができます。
アプリケーション画面のテンプレートを作成する
作成したアプリケーション画面をコピーして、テンプレートとして登録します。登録したテンプレートの使用方法についても確認してみてください。
アプリケーション画面のエレメントセットを作成する
エレメントセットカテゴリを用意した後、登録したいエレメントを画面上に配置し、画面デザインとして保存します。保存したエレメントセットの使用方法についても確認してみてください。
デザイン部品やアクション設定の確認
IM-BloomMakerには、デザインやアクションを設定するため、多種多用な部品を用意しています。事前にどのようなデザインやアクションが可能なのかを把握しておくことで、アプリケーション開発がスムーズに進みます。
エレメント一覧
IM-BloomMakerでは、アプリケーション画面を構成する部品を「エレメント」と呼びます。エレメントには、標準部品のほかに、intra-martが提供するテーマデザインのimui部品やオープンソースのcssフレームワークであるBulma部品が用意されています。ユーザ操作ガイドで、エレメントの詳細について確認してみましょう。
アクション一覧
IM-BloomMakerでは、エレメントに対して特定の操作が行われたときの実行処理を「アクション」と呼びます。アクションには、標準部品のほかに、imui部品やBulma部品、intra-martの各ツールに対する部品などが用意されています。ユーザ操作ガイドで、アクションの詳細について確認してみましょう。
まとめ
IM-BloomMakerには、ここで紹介した機能以外にも、豊富なデザイン部品やアクション設定が用意されています。IM-BloomMakerを活用できれば、さまざまな業務に対応したアプリケーション画面を作成することが可能です。また、intra-mart上の別の機能やテンプレート機能などを活用することで、さらに作成できるアプリケーションの幅が広がります。まずは、簡単なアプリケーション画面から作成してみることをおすすめします。
intra-martでは、IM-BloomMakerや各ローコード開発ツールを使ったアプリケーションの開発に役立つコンテンツなどを豊富にご用意しています。intra-martの機能を最大限に発揮させるためにも、ぜひご活用ください。